
絶対パスと相対パスの指定方法について解説
そもそもパスとは
Web制作でのパスはファイルへのアクセス経路という意味になります。
ちなみにパスを日本語に翻訳すると「path = 経路・道筋」といった意味になります。
パスは主に2種類あり、絶対パス、相対パスが存在します。
この記事では、絶対パスと相対パスの指定方法を中心に解説していきたいと思います。
絶対パスとは
絶対パスは別名「フルパス」とも呼ばれ、ファイルの場所をサイトの階層構造の頂点から目的地まで完全に指定する方法です。
Webサイトの制作において、絶対パスは他のWebサイトへリンクさせる時によく使われます。
絶対パスの指定方法
絶対パスを指定するときは
https:// ドメイン名 / フォルダ名 / ファイル名
で指定します。
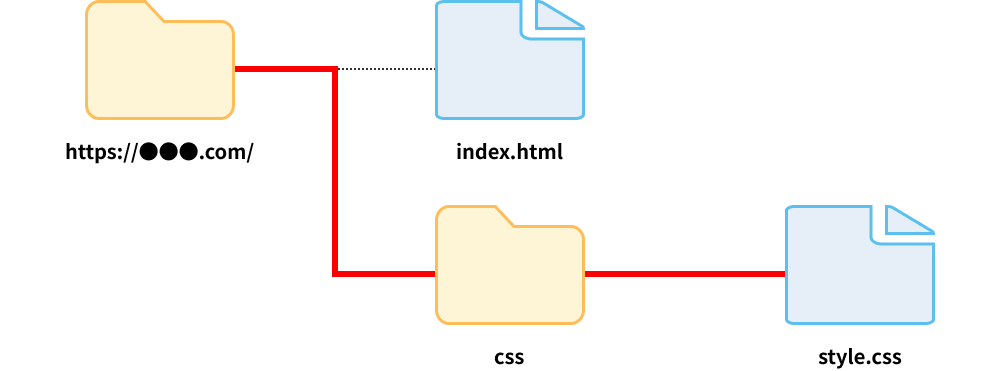
下記の画像を参考に絶対パスで styel.css の指定方法を確認していきましょう。

上記の画像のように絶対パスで style.css を指定するときは
<!-- 絶対パスは https:// ドメイン名 / フォルダ名 / ファイル名 で指定 -->
<link rel="stylesheet" href="https://●●●.com/css/style.css">と指定すると style.css にたどり着きます。
相対パスとは
相対パスはファイルの場所を現在の場所から目的地までの辿り方を指定する方法です。
Webサイトの制作において、相対パスは同じWebサイト内のファイルへリンクさせる時によく使われます。
相対パスの指定方法
相対パスを指定するときに
同階層から辿る場合は、「 / 」か「 ./ 」
1つ上の階層に上がってから辿る場合は、「 ../ 」
で指定します。
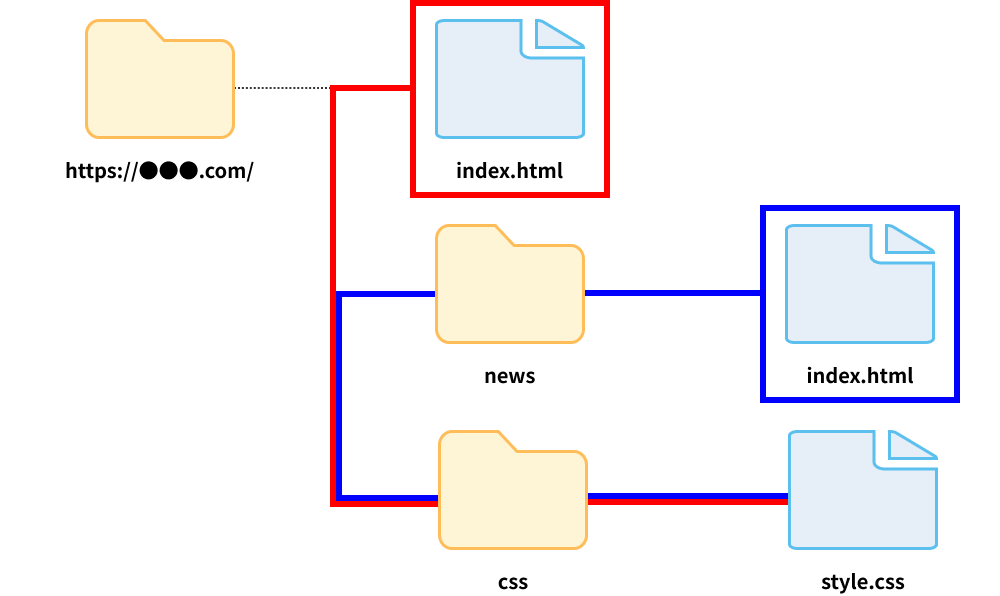
下記の画像を参考に赤枠と青枠の場所から相対パスで styel.css を指定するときの方法を確認していきましょう。

まず、赤枠の場所から相対パスで styel.css を指定するときは同階層になるので
<!-- 相対パスで同階層から辿る場合は 「 / 」か「 ./ 」 -->
<link rel="stylesheet" href="/css/style.css">
または
<link rel="stylesheet" href="./css/style.css">と指定すると style.css にたどり着きます。
次に青枠の場所から相対パスで styel.css を指定するときは1つ上の階層に上がるので
<!-- 相対パスで1つ上の階層に上がってから辿る場合は 「 ../ 」 -->
<link rel="stylesheet" href="../css/style.css">と指定すると style.css にたどり着きます。
このように相対パスは現在の場所から目的地までの辿り方を指定するため、開始する場所によってパスが変わるので注意しておきましょう。
今回のまとめ
この記事では、絶対パスと相対パスの指定方法について解説しました。
押さえておきたいポイントはこちらの2つです。
- 絶対パスはファイルの場所をサイトの階層構造の頂点から目的地まで完全に指定
- 相対パスはファイルの場所を現在の場所から目的地までの辿り方を指定
それぞれの指定方法を理解し、使い分けていきましょう。
最後までお読みいただきありがとうございます。