
要素が画面に入ったらフェードインさせる方法
この記事の目的
この記事は、要素が画面に入ったらフェードインさせるアニメーションの解説記事になります。
フェードインはWebサイトでよく使われることが多いので、この記事を通して
画面の表示を確認
まずは、フェードインの動きを画面の表示で確認してみましょう。
※画面の表示はCodePenで確認することをおすすめします。
コードの解説
次にフェードインのコードの解説です。
jQueryのコードを中心に解説していきたいと思います。
画面をスクロールしたら処理を実行
/* ウィンドウをスクロールしたら実行 */
$(window).scroll(function() {
});今回は要素が画面に入ったらフェードインするので、画面をスクロールさせる必要があります。
scroll を書くことで画面がスクロールされたら処理を実行 (function) します。
要素に対して繰り返し処理を実行
/* 指定した要素(.js-fade)を繰り返し実行 */
$('.js-fade').each(function() {
});次は要素の実行についてです。
フェードインさせたい要素が複数ある場合は each を使います。
今回、対象のクラスは .js-fade になるので .js-fade クラスが適用されている要素について繰り返し実行します。
変数の内容について
/* 指定した要素(.js-fade)を繰り返し実行 */
$('.js-fade').each(function() {
/* .js-fade の場所を取得 */
var target = $(this).offset().top;
/* 現在のスクロール位置を取得 */
var scroll = $(window).scrollTop();
/* 画面の縦の長さを取得 */
var screen_height = $(window).height();
});次は変数の内容について確認していきます。
target には .js-fade の場所を取得 ($(this).offset().top) します。
ここで出てきている $(this) は .js-fade のことを指しています。
scroll には、現在のスクロール位置を取得 ($(window).scrollTop()) します。
screen_height には、画面(ブラウザ)の縦の長さを取得します。
フェードインをさせる基準
/* 対象の要素が基準を超えたらフェードイン */
if (scroll > target - screen_height / 2 - 100){
$(this).addClass('active');
}最後にフェードインをさせる基準について確認していきます。
今回は if (scroll > target – screen_height / 2 – 100) となっています。
言語化すると、現在のスクロール位置 (scroll) が対象の要素 (target – screen_height / 2 – 100) を超えたら処理を実行します。
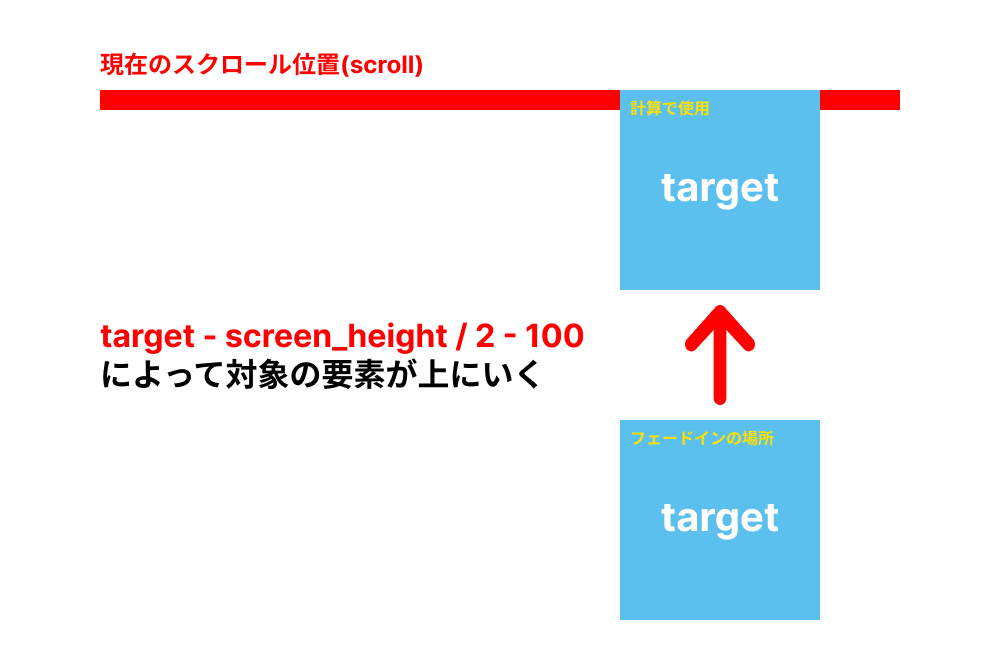
次に target – screen_height / 2 – 100 を詳しく見ていきましょう。
こちらも言語化すると、対象の要素 (target) から画面の真ん中から100px下の部分 (screen_height / 2 – 100) を引き算しています。
ちなみに、(screen_height / 2 – 100) の中で100の部分を変更するとフェードイン位置を微調整できます。
図解にすると下記のようなイメージです。

このように計算式を使って要素を上にあげることで、実際の要素より早い段階で現在のスクロール位置を越えることができ、画面の中央でフェードインがされます。
今回のまとめ
この記事では、要素が画面に入ったらフェードインさせる方法について解説しました。
コードを言語化することで理解が深まりやすいので、これからも似たような記事を投稿できたらと思います。
最後までお読みいただきありがとうございます。