ブログ投稿日時:
ブログ更新日時:

ナビゲーションで使用するnavタグについて解説
1.
navタグとは
WEBページ上でナビゲーションリンクや他のページへのリンクを含むセクションを作るときはnavタグを使います。
ちなみに「nav」は「navigation」の略です。
2.
navタグの基本的な使い方
navタグはナビゲーションリンクで使うとなっていますが、どこで使えばよいのかがわからない人もいると思います。
なので今回は宗谷ブログでは、どこでnavタグを使っているのかを見ていきたいと思います。
実際に使っている場所とコードは下記の通りです。

<nav>
<ul>
<li><a href="https://soya-blog.com/html">HTML</a></li>
<li><a href="https://soya-blog.com/css">CSS</a></li>
<li><a href="https://soya-blog.com/javascript">JavaScript</a></li>
<li><a href="https://soya-blog.com/wordpress">WordPress</a></li>
</ul>
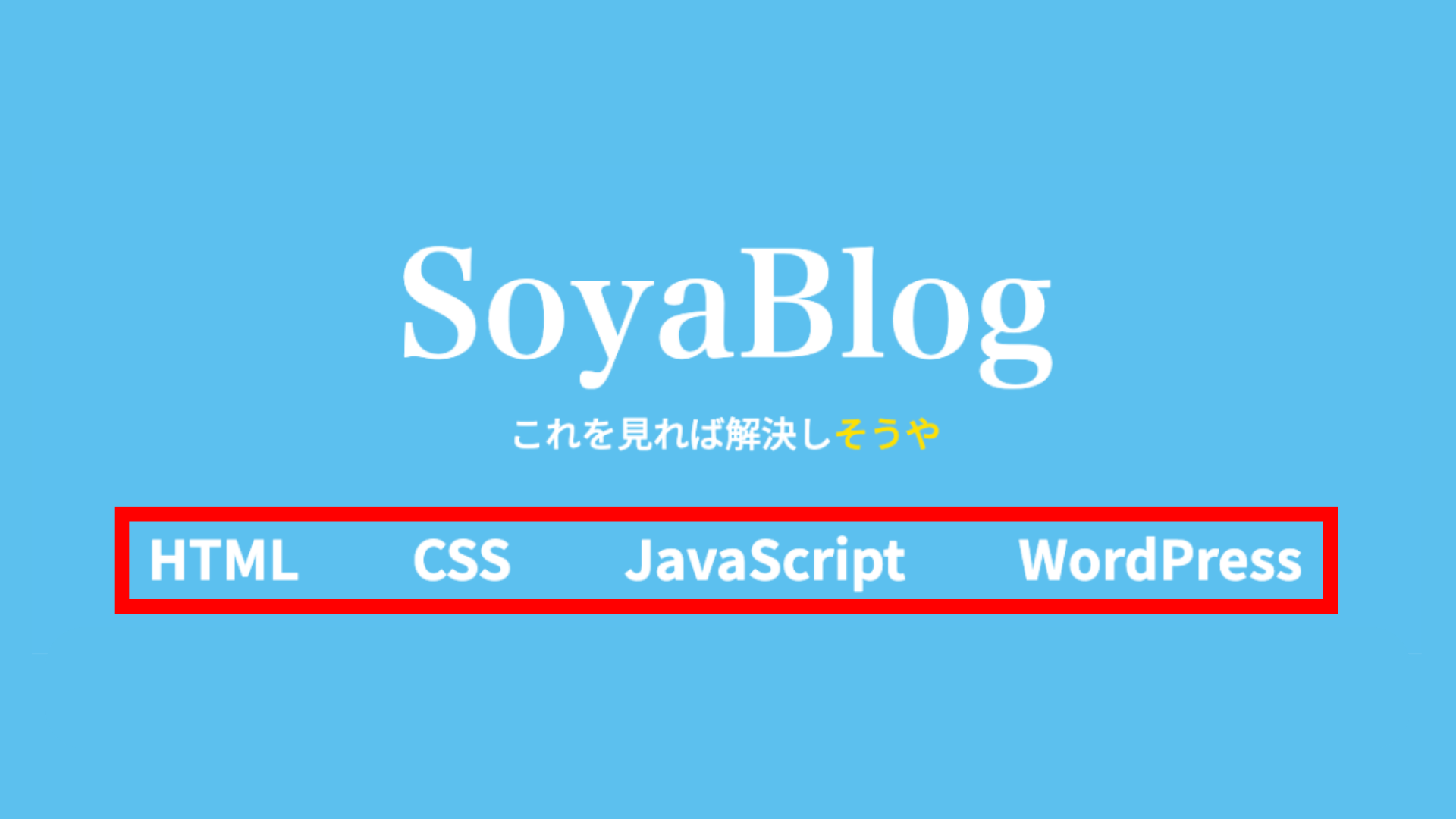
</nav>上記の画像は宗谷ブログのページ上部で使われている主要のナビゲーションメニューになります。
そして、コードを見ると他のページにリンクするところに使われているのがわかります。
このようにページ内の主要な箇所で他のページにリンクするところでnavタグを使うようにしましょう。
3.
今回のまとめ
この記事ではnavタグの基本的な使い方について解説しました。
navタグはWEBページ上でナビゲーションリンクや他のページへのリンクを含むセクションを作るときに使うタグです。
ページ内の主要な箇所で他のページにリンクするところにnavタグを使うようにしましょう。
最後までお読みいただきありがとうございます。