
Google Mapの埋め込みについて解説
Google Mapとは
Google Map (グーグルマップ)は、Googleが提供する地図サービスおよびアプリケーションです。
WepサイトにGoogle Mapを埋め込むと下記のように表示されます。
Google Mapを埋め込む手順
それでは、Google Mapを埋め込む手順を確認していきましょう。
この記事では、東京スカイツリーの地図を埋め込んでみたいと思います。
Google Mapを開く
まずは、こちらをクリックしてGoogle Mapのページを開きましょう。
Google Mapの検索窓に名称を入力する
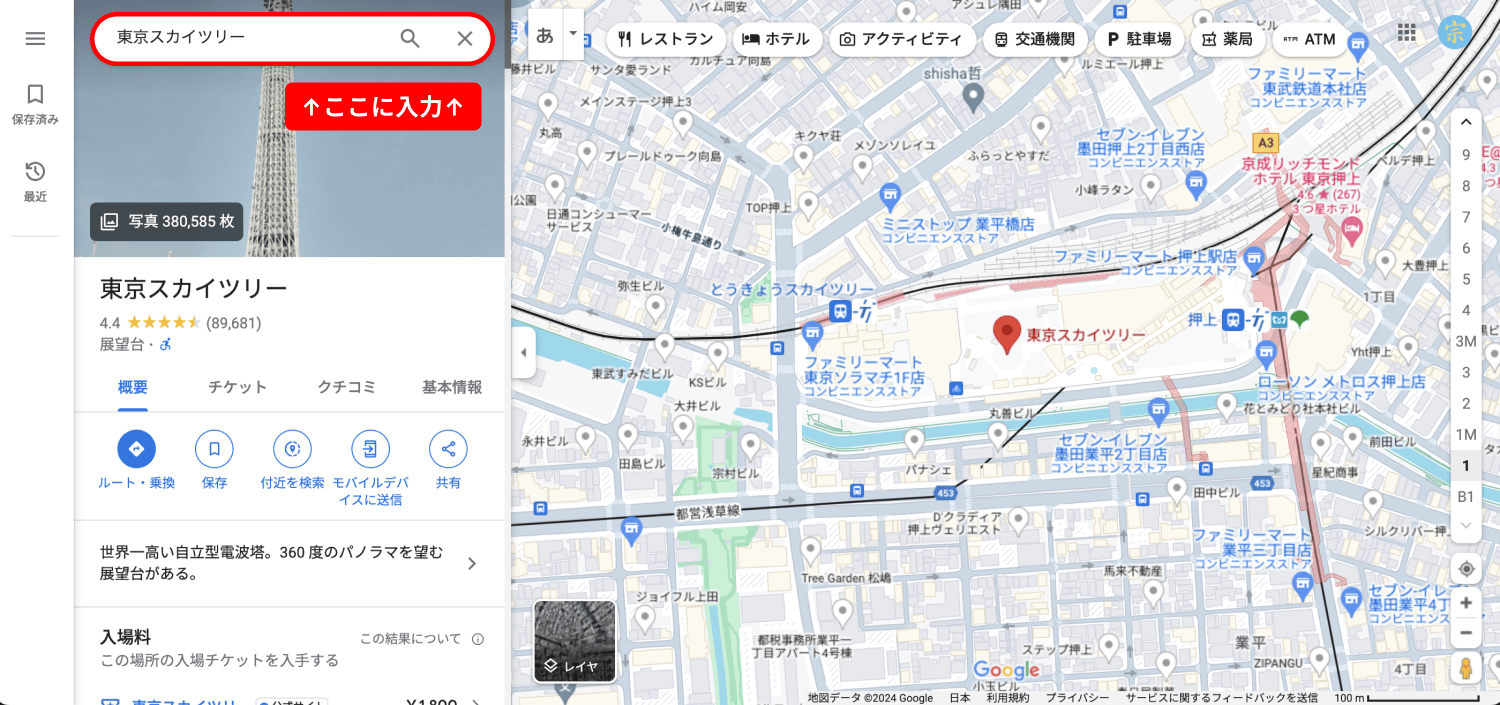
Google Mapの検索窓に名称を入力してみましょう。
下記の赤枠に「東京スカイツリー」と入力してみてください。

Google Mapを埋め込むためのHTMLタグを取得する
Google Mapを埋め込むためのHTMLタグを取得しましょう。
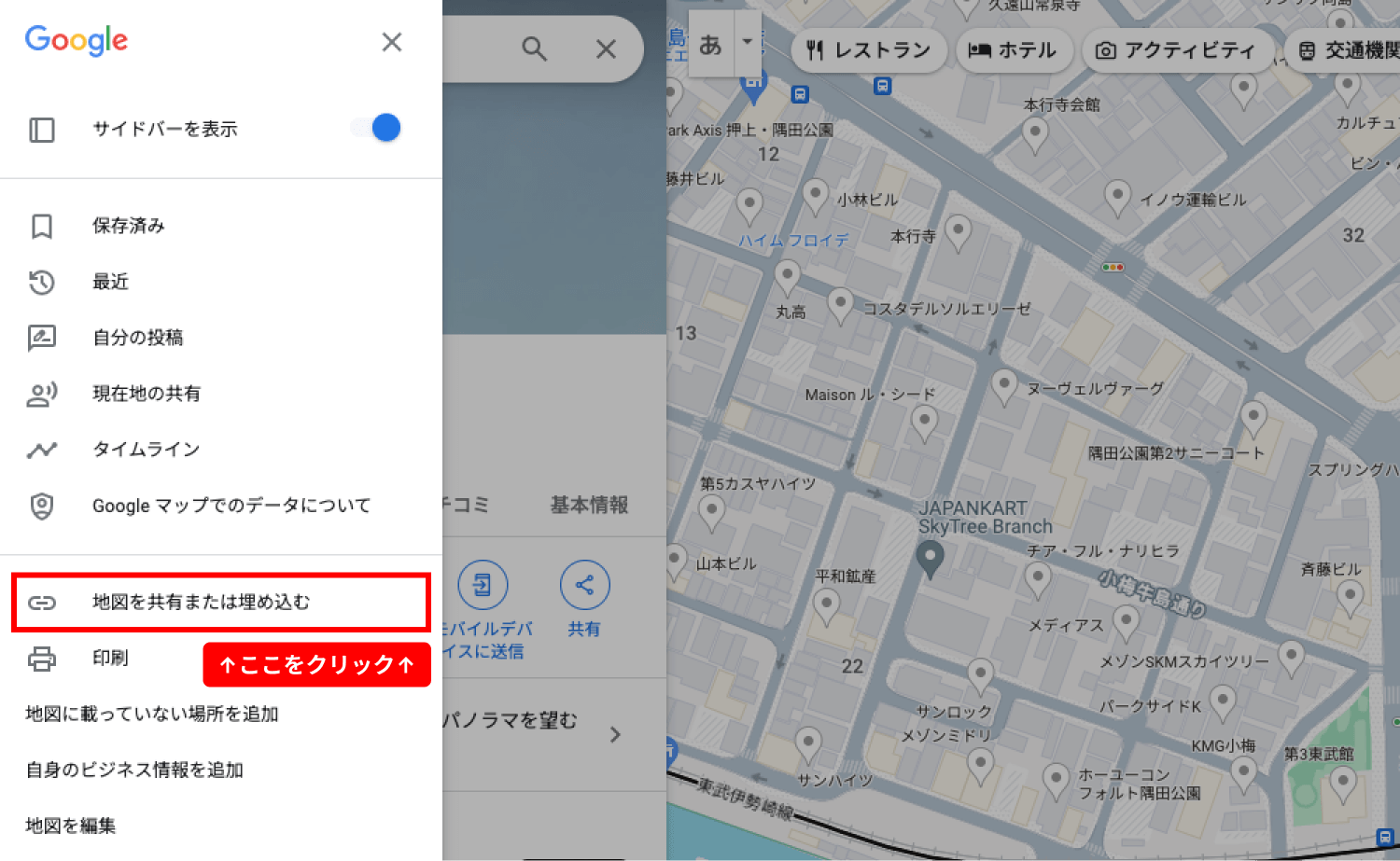
下記の赤枠をクリックし、メニューの一覧を表示してみましょう。

メニューの一覧を表示したら、下記の赤枠の地図を共有または埋め込むをクリックしてみましょう。

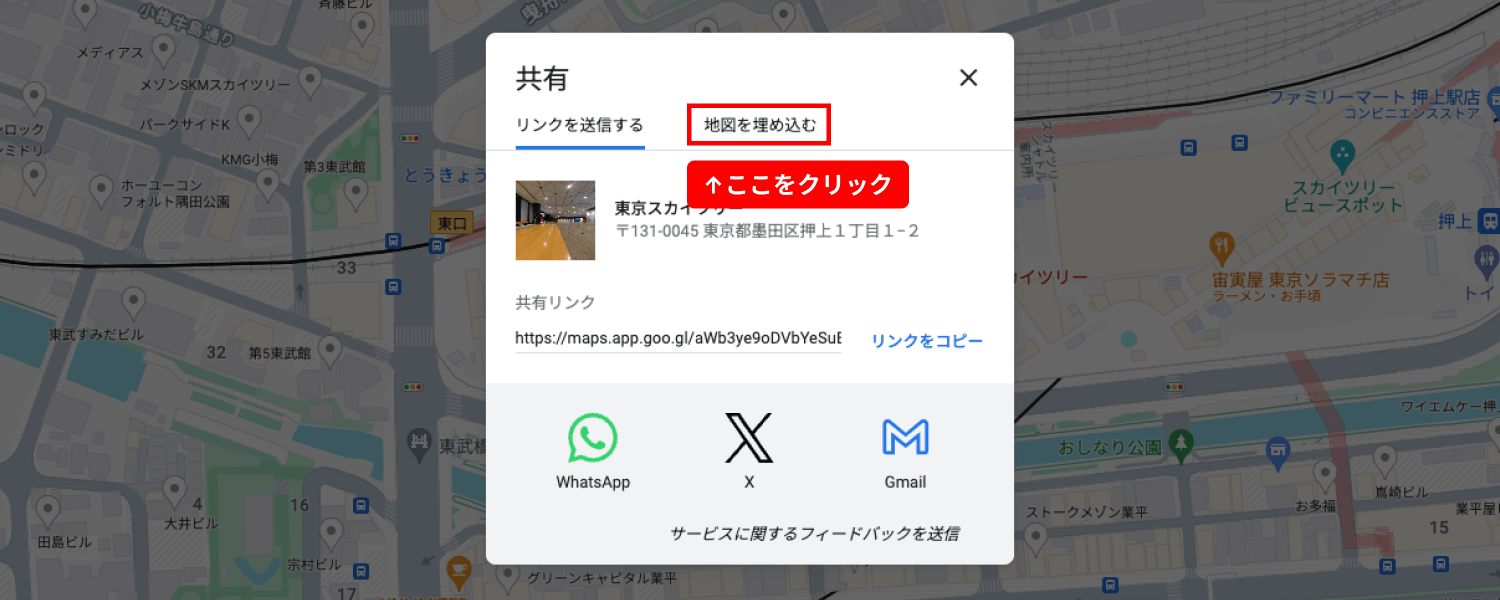
地図を共有または埋め込むをクリックしたら、下記の赤枠の地図を埋め込むをクリックしてみましょう。

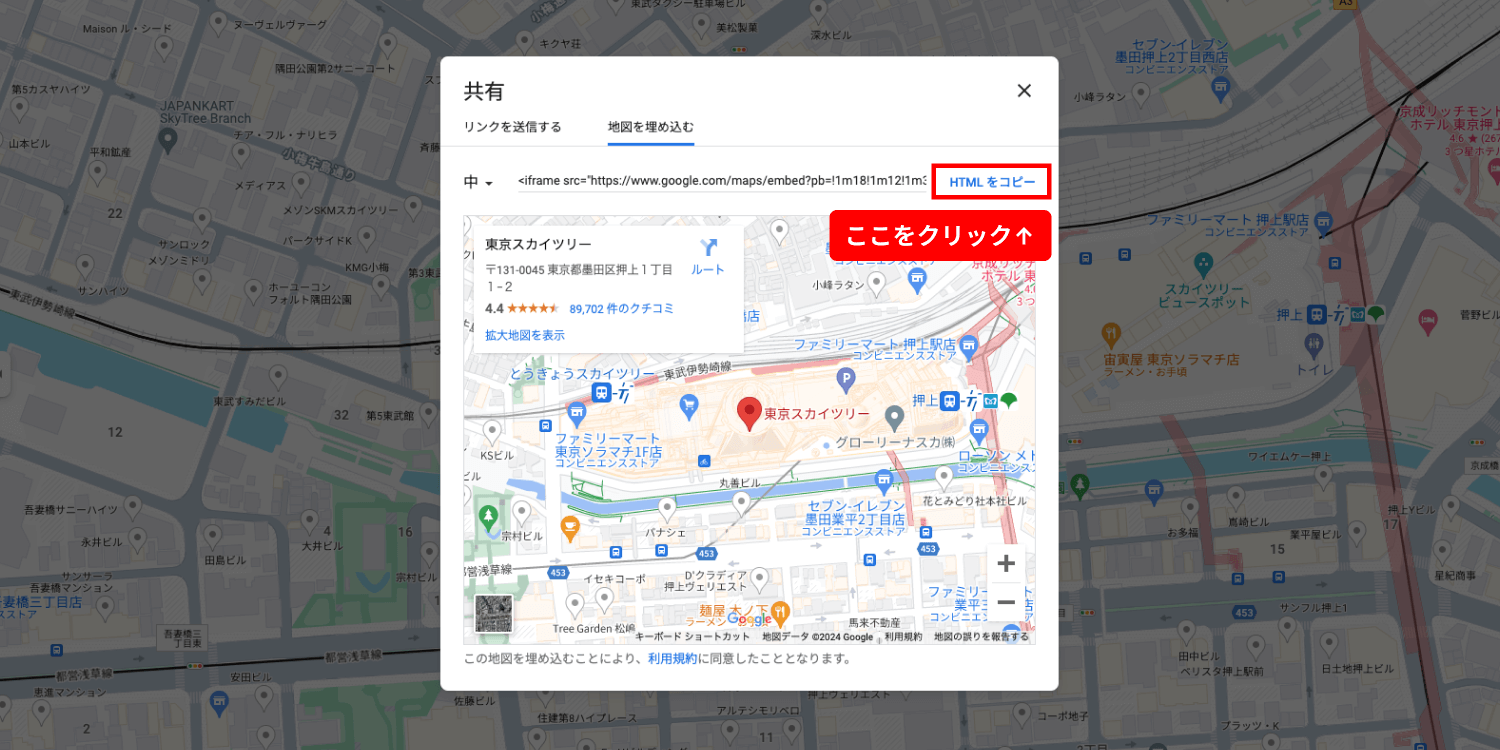
地図を埋め込むをクリックしたら、下記の赤枠のHTMLをコピーをクリックしましょう。

HTMLタグをコピーをクリックしたらHTMLタグを埋め込みましょう。
この記事では下記のコードを埋め込んでGoogle Mapを表示したいと思います。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6479.313215756643!2d139.80812547713532!3d35.710067028387115!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1722931241666!5m2!1sja!2sjp" width="1000" height="400" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>上記のように埋め込んだHTMLタグが表示されたらGoogle Mapの埋め込みは完了です。
Google Mapの大きさを変更
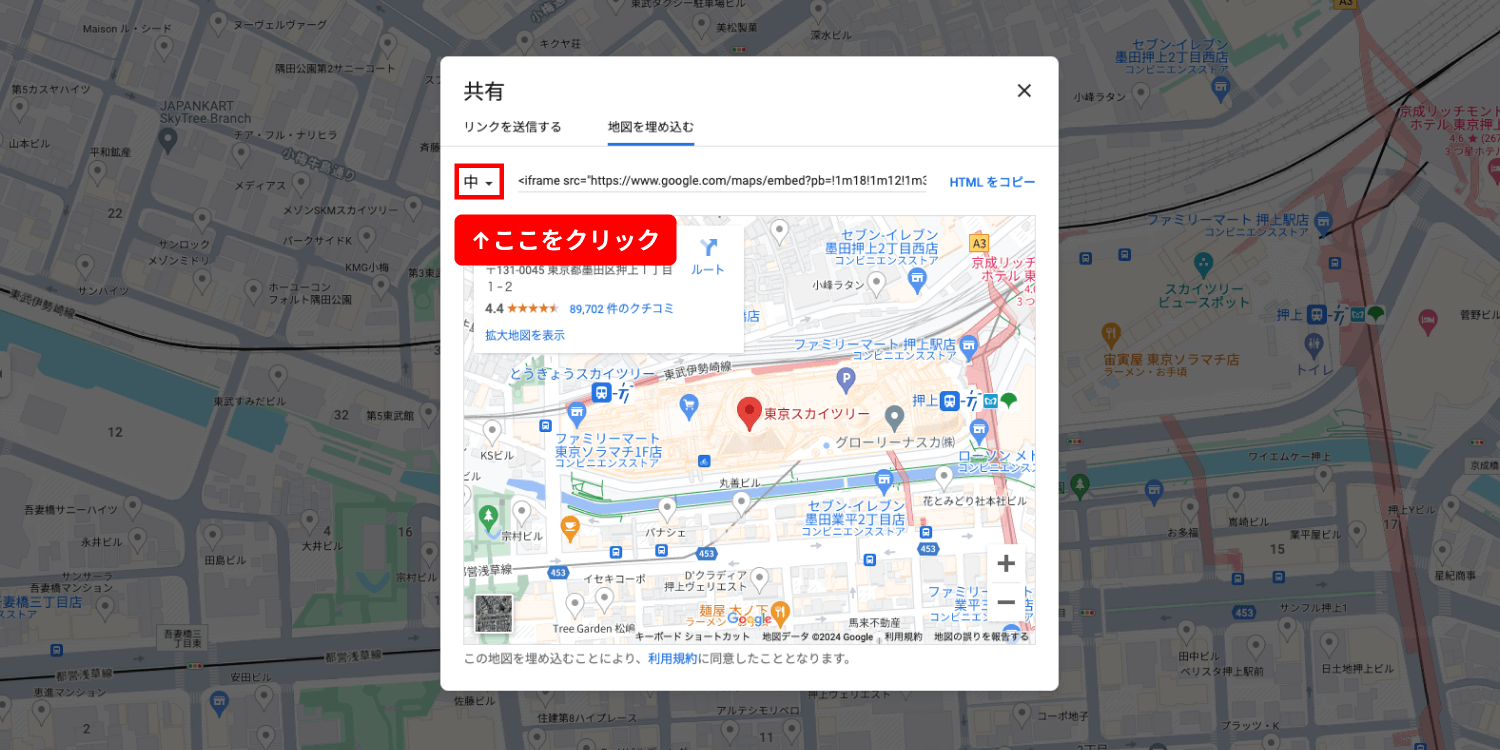
Google Mapの大きさを変更していきましょう。
下記の赤枠の中サイズをクリックしましょう。

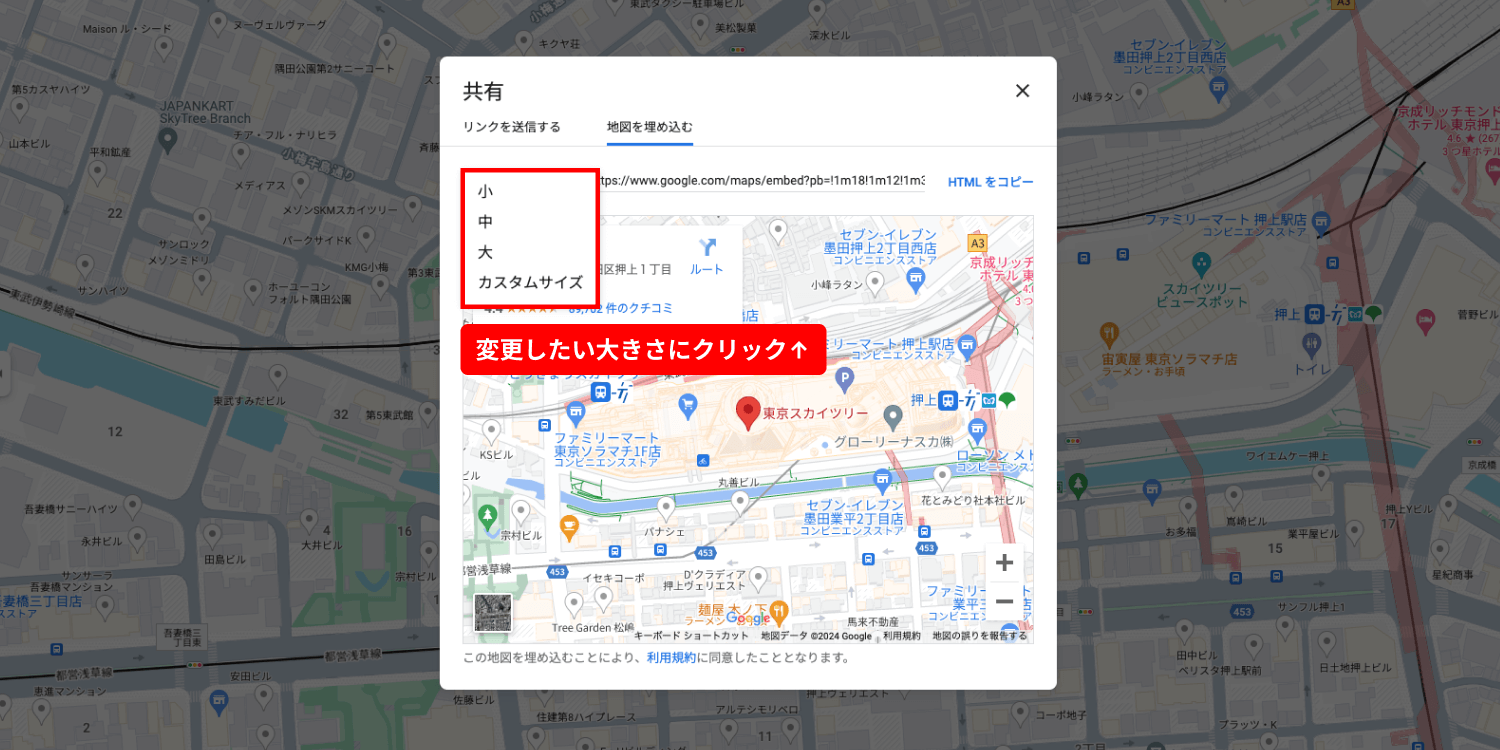
中サイズをクリックしたら、下記の赤枠の中からどれか1つを選択してみましょう。

各サイズの目安は下記の通りです。(※2024年8月時点)
| 選択項目 | 横幅と高さ |
|---|---|
| 小サイズ | 横幅:400px、高さ:300px |
| 中サイズ | 横幅:600px、高さ:450px |
| 大サイズ | 横幅:800px、高さ:600px |
| カスタムサイズ | 横幅と高さを自由に設定 |
必要に応じて適切なサイズを選択し、Google Mapを埋め込んでみましょう。
今回のまとめ
この記事ではGoogle Mapの埋め込みについて解説しました。
テキストで住所を記載するよりは、地図で表示した方がユーザーに場所を正確に伝えられます。
Google Mapの埋め込み方法を忘れてしまった時はこの記事を見に来ていただけると嬉しいです。
最後までお読みいただきありがとうござます。