
置換要素を表示領域に合わせてどのようにフィットさせるかを指定するobject-fitについて解説
- object-fit とは
- object-fit の指定方法
- object-fit: none; の指定方法と表示
- object-fit: fill; の指定方法と表示
- object-fit: contain; の指定方法と表示
- object-fit: cover; の指定方法と表示
- object-fit: scale-down; の指定方法と表示
- 今回のまとめ
object-fit とは
object-fit とは、画像や動画などの置換要素を表示領域に合わせてどのようにフィットさせるかを指定するプロパティです。
object-fit の指定方法
object-fit を指定するときによく使う値は下記の5つです。
| キーワード | 内容 |
|---|---|
| none | 拡大・縮小されず、そのままのサイズで表示される。(初期値) |
| fill | 表示領域全体を覆うように拡大・縮小します。その際、縦横比を無視して埋め尽くします。 |
| contain | 画像は縦横比を維持したまま、表示領域にフィットするように拡大・縮小されます。 必ず画像全体が見えるように収まるので、表示領域と要素の縦横比が異なる場合は、上下もしくは左右に余白が発生します。 |
| cover | 要素は縦横比を維持したまま、表示領域を完全に覆うように拡大・縮小されます。 表示領域に余白が発生しないように要素が引き伸ばされるので、表示領域と要素の縦横比が異なる場合は、要素の上下もしくは左右の一部が切り取られます。 |
| scale-down | 要素が表示領域に収まらない場合はcontainになり、要素が表示領域よりも小さい場合はnoneが適用されます。 |
それではそれぞれの指定方法と表示を見ていきましょう。
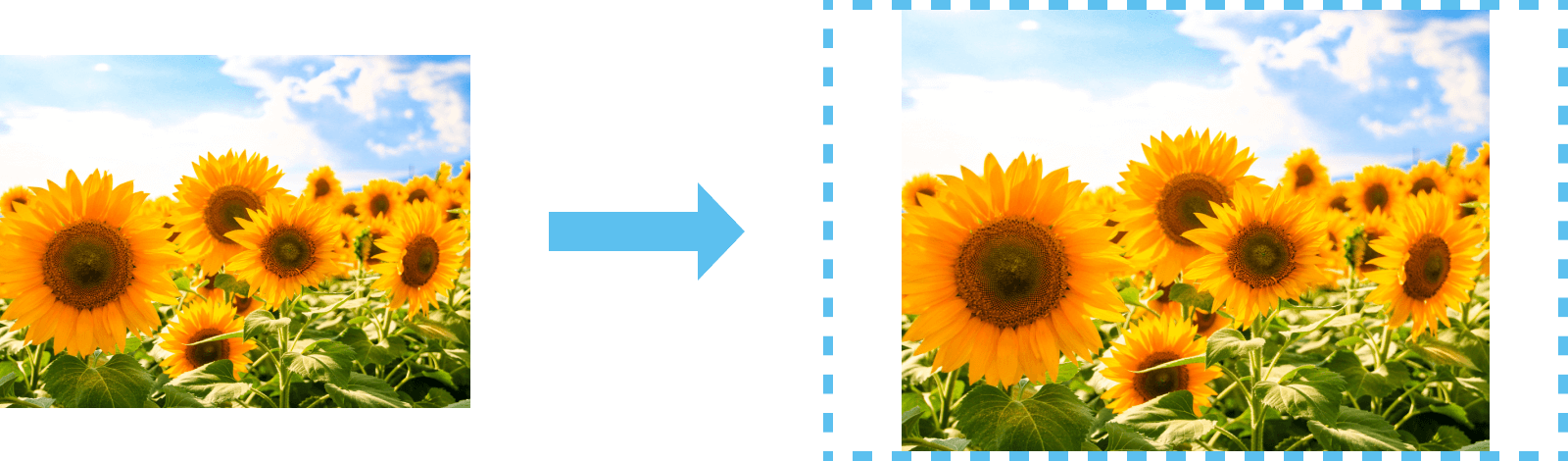
object-fit: none; の指定方法と表示
それでは object-fit: none; の指定方法と表示を見ていきましょう。
<img src="sample.jpg" alt="サンプル画像">img {
object-fit: none;
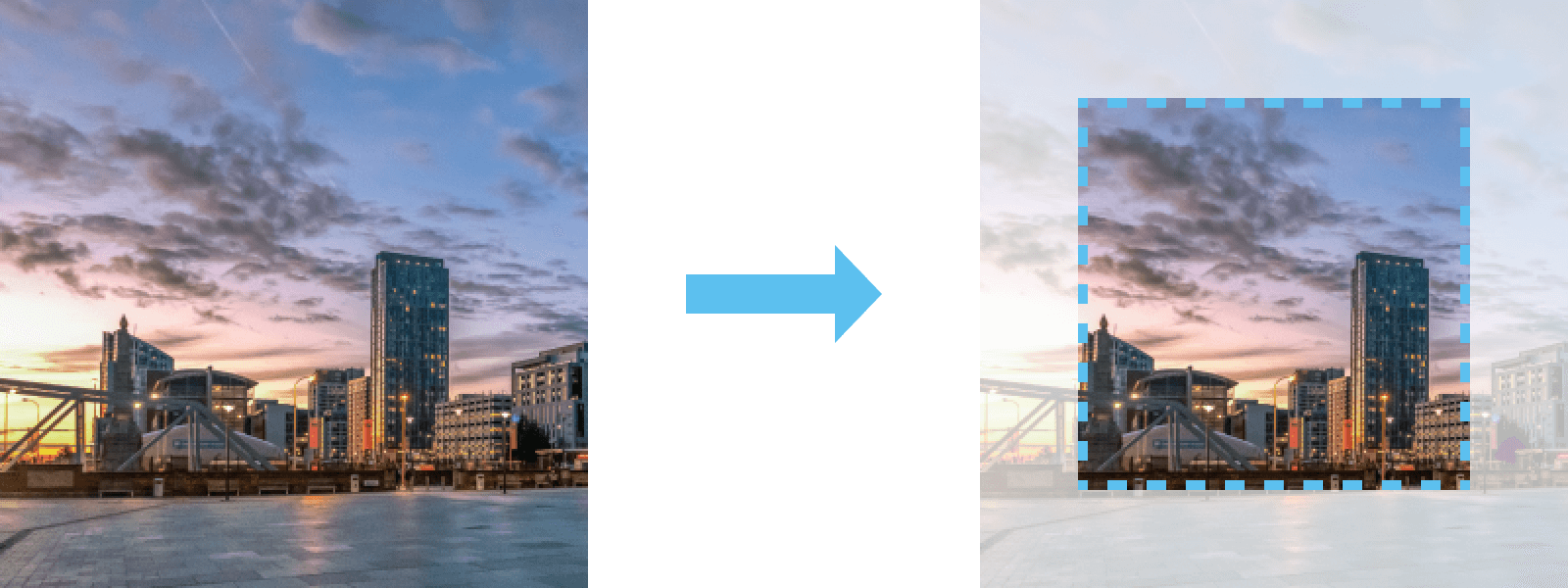
}object-fit: none; で指定したときは要素が表示領域より大きいか小さいかで内容が変わります。
要素が表示領域よりも大きい場合
要素が表示領域よりも大きい場合はトリミングされます。

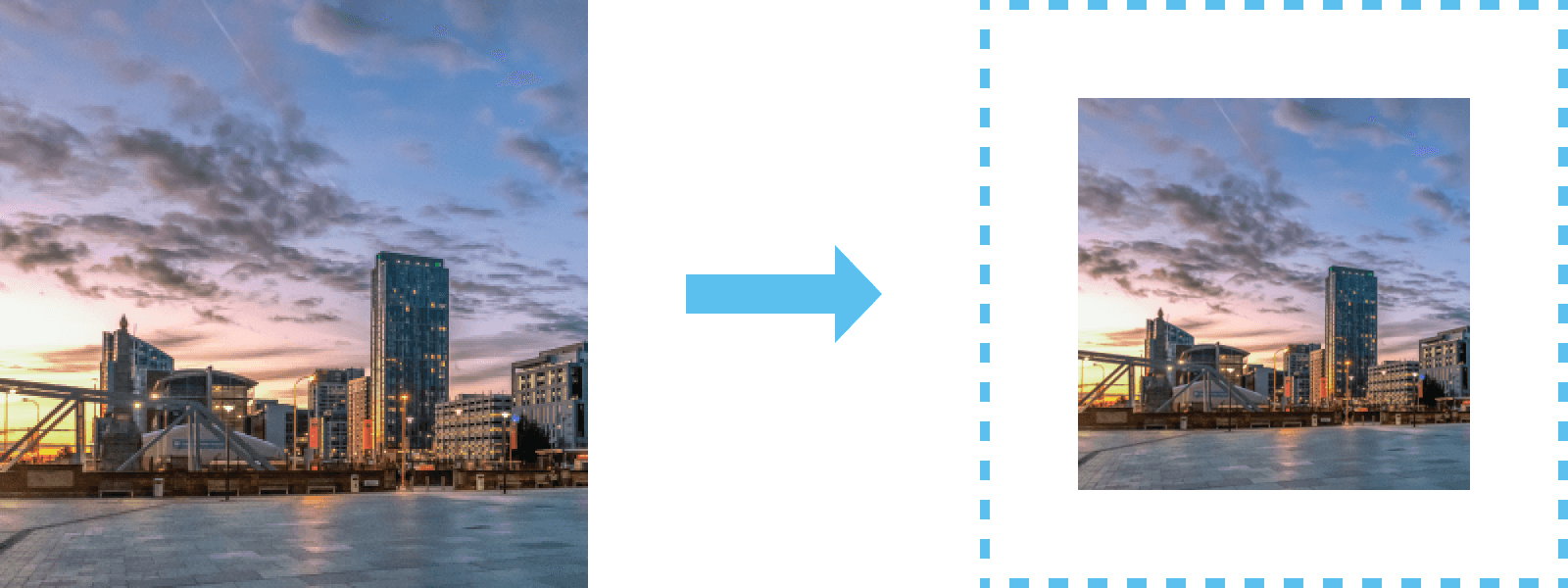
要素が表示領域よりも小さい場合
要素が表示領域よりも小さい場合は余白が発生します。

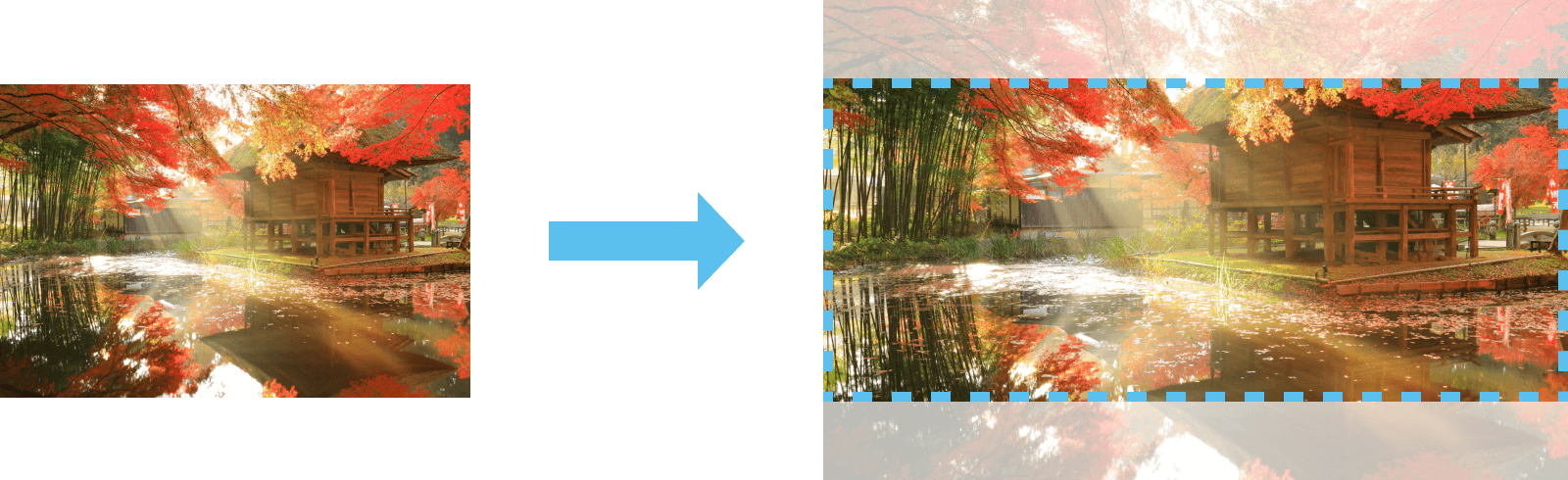
object-fit: fill; の指定方法と表示
次に object-fit: fill; の指定方法と表示を見ていきましょう。
<img src="sample.jpg" alt="サンプル画像">img {
object-fit: fill;
}表示領域と要素の縦横比が異なる場合
object-fit: fill; を指定すると表示領域全体を覆うように拡大・縮小します。
その際、縦横比を無視して埋め尽くすため、表示領域と要素の縦横比にズレがある場合は要素が潰れたような表示になります。

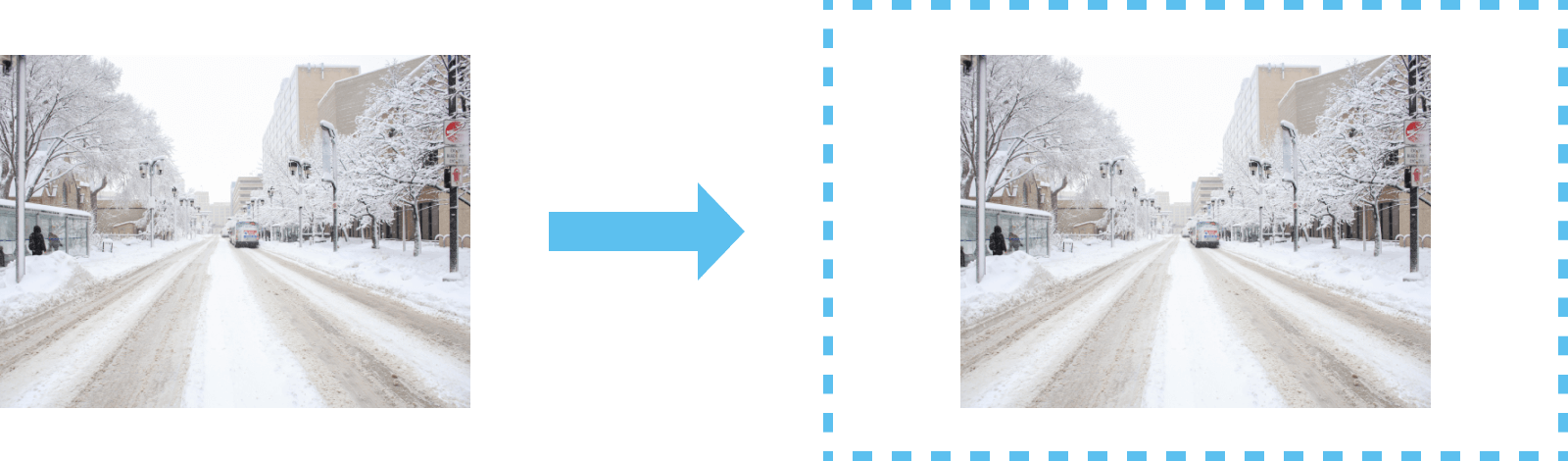
object-fit: contain; の指定方法と表示
次に object-fit: contain; の指定方法と表示を見ていきましょう。
<img src="sample.jpg" alt="サンプル画像">img {
object-fit: contain;
}表示領域と要素の縦横比が異なる場合
object-fit: contain; を指定すると要素は縦横比を維持したまま、表示領域にフィットするように拡大・縮小されます。
必ず画像全体が見えるように収まるので、表示領域と要素の縦横比が異なる場合は下記のように上下もしくは左右に余白が発生します。

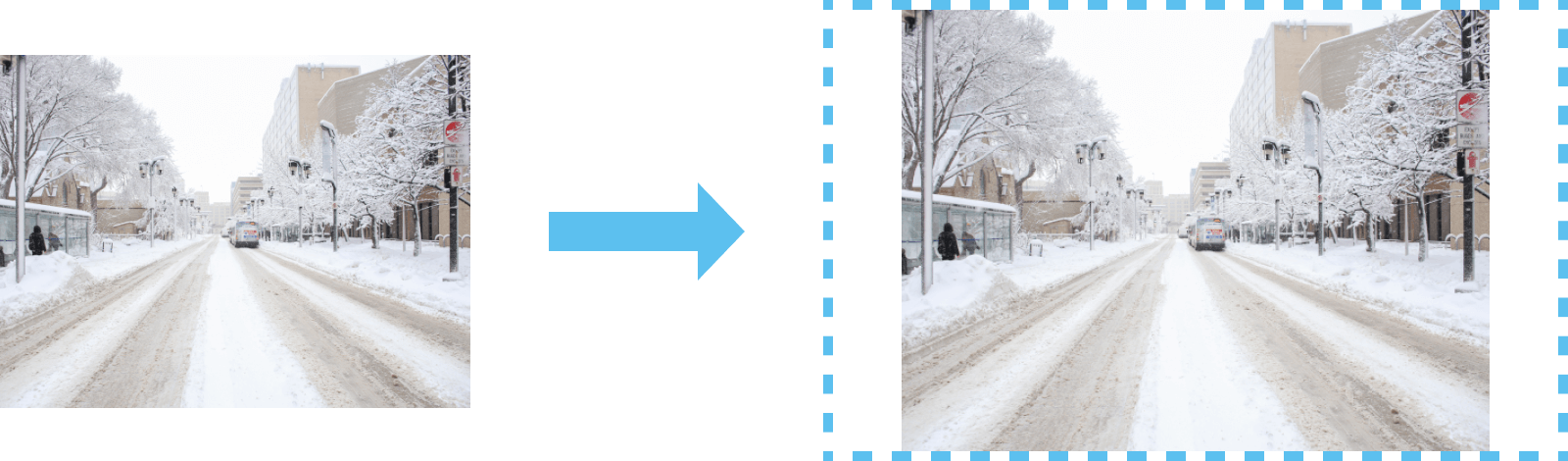
object-fit: cover; の指定方法と表示
次に object-fit: cover; の指定方法と表示を見ていきましょう。
<img src="sample.jpg" alt="サンプル画像">img {
object-fit: cover;
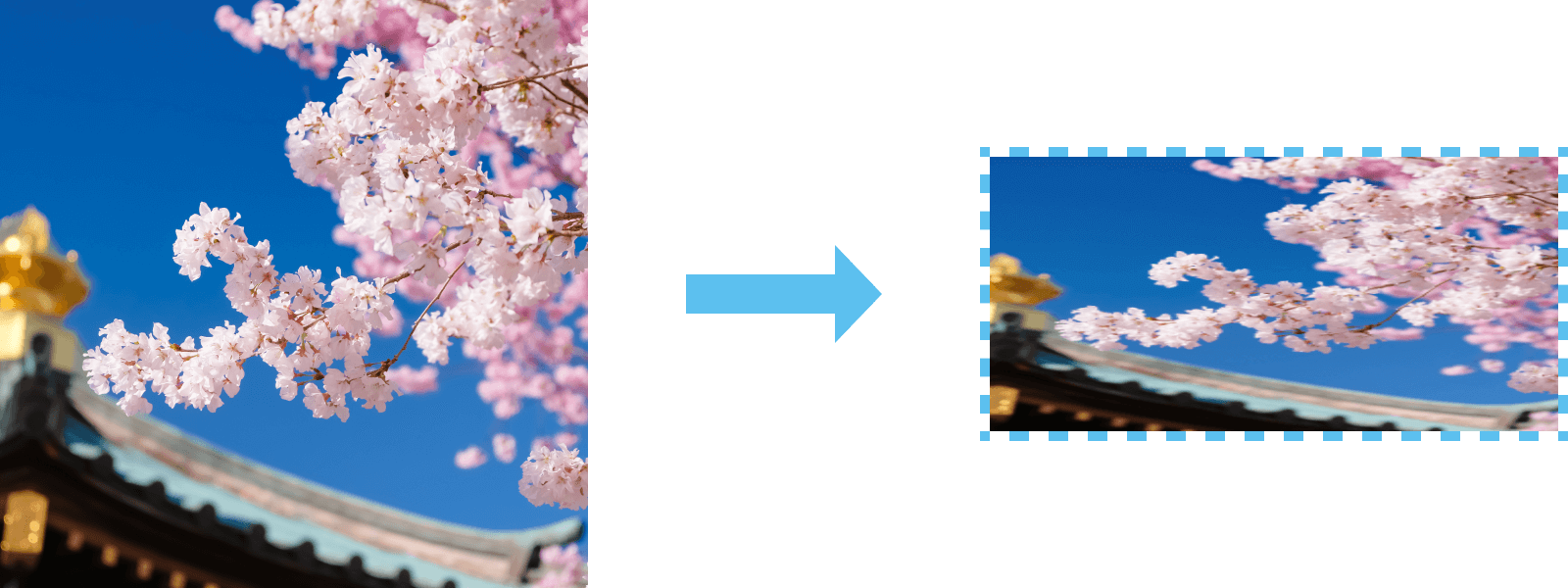
}表示領域と要素の縦横比が異なる場合
object-fit: cover; を指定すると要素は縦横比を維持したまま、表示領域を完全に覆うように拡大・縮小されます。
表示領域に余白が発生しないように要素が引き伸ばされるので、下記のように表示領域と要素の縦横比が異なる場合は、要素の上下または左右の一部が切り取られます。

object-fit: scale-down; の指定方法と表示
次に object-fit: scale-down; の指定方法と表示を見ていきましょう。
<img src="sample.jpg" alt="サンプル画像">img {
object-fit: scale-down;
}object-fit: scale-down; で指定したときは要素が表示領域より大きいか小さいかで内容が変わります。
要素が表示領域よりも大きい場合
要素が表示領域よりも大きい場合は object-fit: contain; が適用されます。

要素が表示領域よりも小さい場合
要素が表示領域よりも小さい場合は object-fit: none; が適用されます。

今回のまとめ
この記事では object-fit について解説しました。
object-fit とは、画像や動画などの置換要素を表示領域に合わせてどのようにフィットさせるかを指定するプロパティです。
それぞれの内容を理解し、使い分けていきましょう。
最後までお読みいただきありがとうございます。