
外部の余白を設定するmarginについて解説
marginとは
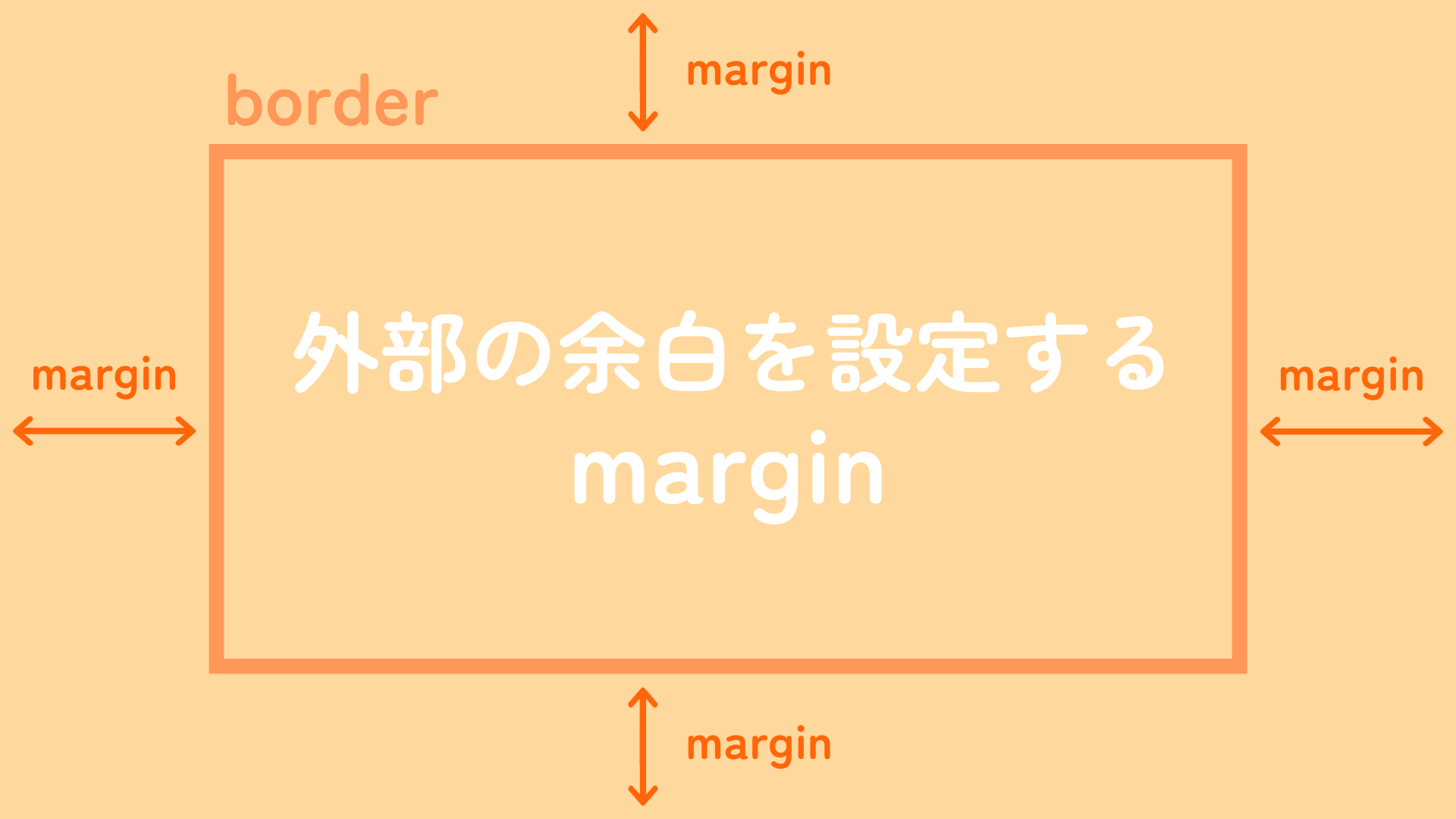
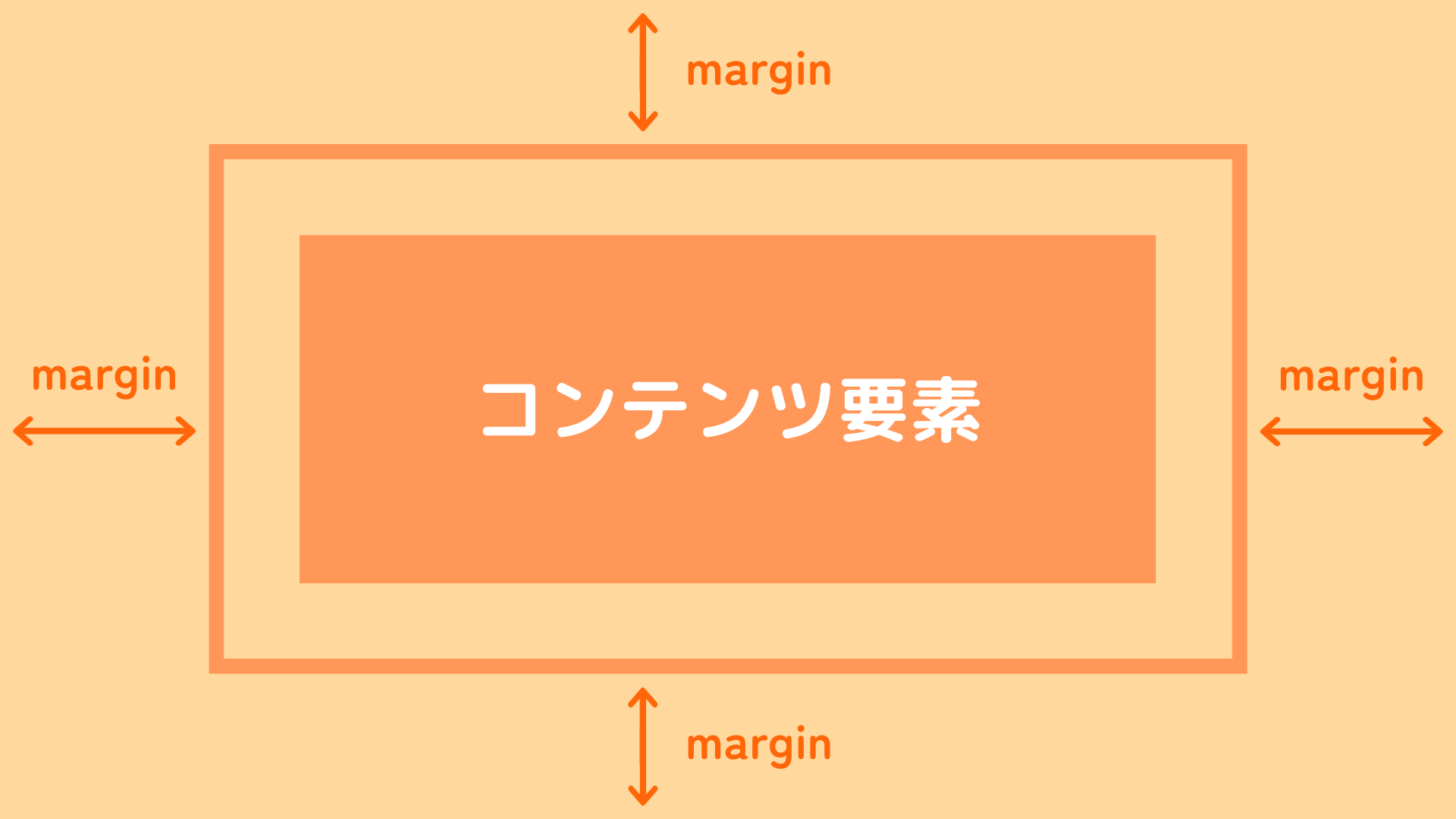
margin とは、外部の余白を設定するプロパティです。
下記の画像のようなイメージで border の外部の余白を設定します。

marginの指定方法
margin はまとめて指定したり、個別で指定したりなど様々な指定方法があるので確認していきましょう。
marginをまとめて指定する
margin をまとめて指定する方法は主に下記の4つです。
| プロパティ | 内容 |
|---|---|
| margin: ◯px; | 全方向に◯pxの margin を指定 |
| margin: ①px ②px ③px ④px; | margin を上に①px、右に②px、下に③px、左に④px指定 |
| margin: ①px ②px; | margin を上下に①px、左右に②px指定 |
| margin: ①px ②px ③px; | margin を上に①px、左右に②px、下に③px指定 |
margin の指定方法と表示は下記の通りです。
<div class="margin-01">全方向に同じpxを指定</div>
<div class="margin-02">全方向に個別でpxを指定</div>
<div class="margin-03">margin: 上下 左右; でpxを指定</div>
<div class="margin-04">margin: 上 左右 下; でpxを指定</div>div {
display: flex;
justify-content: center;
align-items: center;
background-color: #ff0000;
color: #fff;
height: 200px;
padding: 16px;
}
.margin-01 {
/* 全方向に同じpxを指定 */
margin: 30px;
}
.margin-02 {
/* 全方向に個別でpxを指定 */
margin: 20px 30px 40px 50px;
}
.margin-03 {
/* margin: 上下 左右; でpxを指定 */
margin: 30px 50px;
}
.margin-04 {
/* margin: 上 左右 下; でpxを指定 */
margin: 20px 50px 30px;
}今回は margin: 30px; を指定したので、全方向に30pxの margin が設定されました。
ぜひ、検証ツールで確認してみてください。
今回は margin: 20px 30px 40px 50px; を指定したので、上に20px、右に30px、下に40px、左に50pxの margin が設定されました。
こちらも検証ツールで確認してみてください。
今回は margin: 30px 50px; を指定したので、上下は30px、左右は50pxの margin が設定されました。
こちらも検証ツールで確認してみてください。
今回は margin: 20px 50px 30px; を指定したので、上は20px、左右は50px、下は30pxの margin が設定されました。
こちらも検証ツールで確認してみてください。
指定した方向だけmarginを指定する
margin を指定した方向だけに設定したい場合は下記の4つを使って指定します。
| プロパティ | 内容 |
|---|---|
| margin-top | margin を上だけに指定 |
| margin-right | margin を右だけに指定 |
| margin-bottom | margin を下だけに指定 |
| margin-left | margin を左だけに指定 |
margin の指定方法と表示は下記の通りです。
<div class="margin-top">marginを上だけ指定</div>
<div class="margin-right">marginを右だけ指定</div>
<div class="margin-bottom">marginを下だけ指定</div>
<div class="margin-left">marginを左だけ指定</div>div {
display: flex;
justify-content: center;
align-items: center;
background-color: #ff0000;
color: #fff;
height: 200px;
padding: 16px;
}
.margin-top {
margin-top: 30px;
}
.margin-right {
margin-right: 30px;
}
.margin-bottom {
margin-bottom: 30px;
}
.margin-left {
margin-left: 30px;
}今回は margin-top: 30px; を指定したので、上に30pxの margin が設定されました。
こちらも検証ツールで確認してみてください。
今回は margin-right: 30px; を指定したので、右に30pxの margin が設定されました。
こちらも検証ツールで確認してみてください。
今回は margin-bottom: 30px; を指定したので、下に30pxの margin が設定されました。
こちらも検証ツールで確認してみてください。
今回は margin-left: 30px; で指定したので、左に30pxの margin が設定されました。
こちらも検証ツールで確認してみてください。
marginで左寄せ、中央揃え、右寄せ
margin を指定した方向に寄せたいときは auto を使用することで、指定した方向に寄せることができます。
margin の指定方法と表示は下記の通りです。
<div class="margin-left-alignment">marginで左寄せ</div>
<div class="margin-centered">marginで中央揃え</div>
<div class="margin-right-alignment">marginで右寄せ</div>div {
display: flex;
justify-content: center;
align-items: center;
color: #fff;
height: 200px;
width: 50%;
padding: 16px;
background-color: red;
}
.margin-left-alignment {
margin-right: auto;
}
.margin-centered {
margin-right: auto;
margin-left: auto;
}
.margin-right-alignment {
margin-left: auto;
}今回は margin-right: auto; で指定したので、左寄せになりました。
今回は margin-right: auto; と margin-left: auto; で指定したので、中央寄せになりました。
今回は margin-left: auto; で指定したので、右寄せになりました。
今回のまとめ
この記事では margin について解説しました。
margin とは、外部の余白を設定するプロパティです。
margin はまとめて指定したり、個別で指定したりなど様々な指定方法があるので、状況に合わせて使い分けていきましょう。
最後までお読みいただきありがとうございます。