
テキストの文字間を調節するletter-spacingについて解説
1.letter-spacing とは
letter-spacing とは、テキストの文字間を調節するプロパティです。
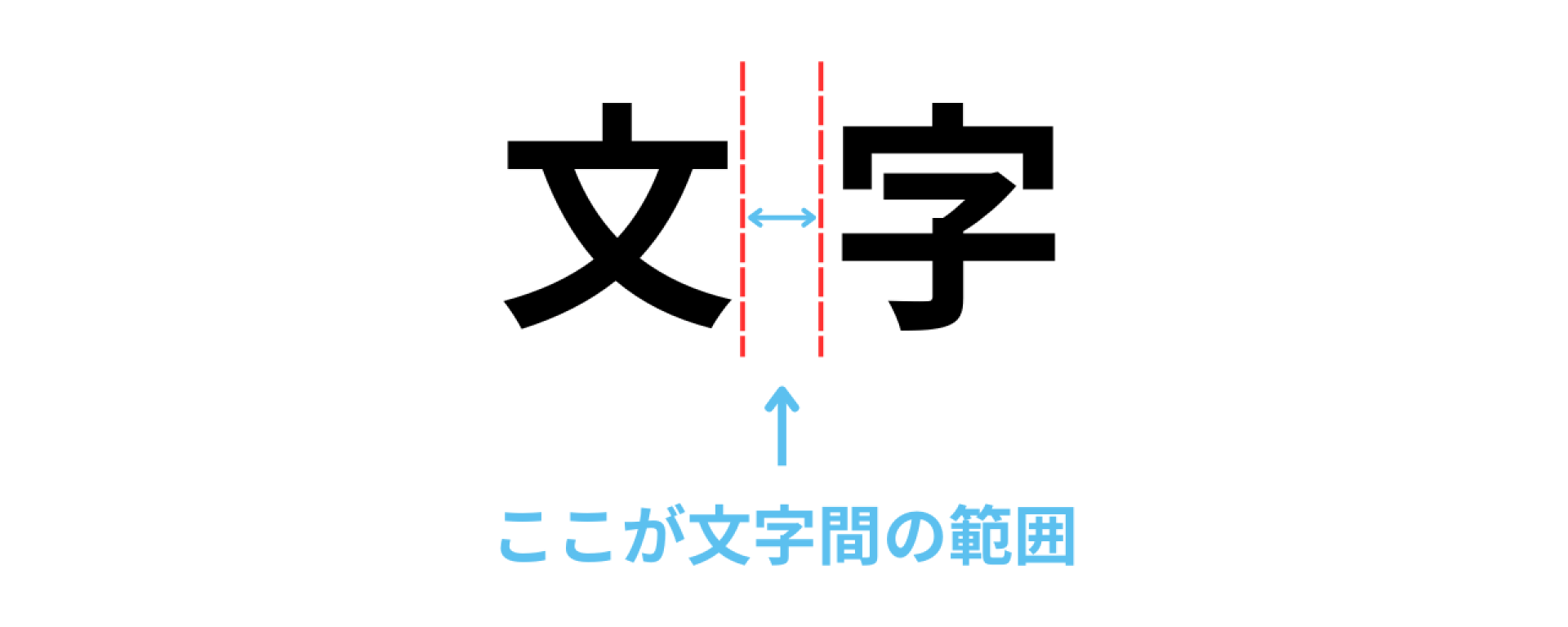
letter-spacing の文字間は下記の画像の通り、水色の部分が文字間の範囲になっています。

2.letter-spacing の指定方法
letter-spacing を指定するときは主に px と em のどちらかを指定します。
pxで指定
px で指定したときはどんなフォントサイズになっても固定で文字間を保ちます。
それでは指定方法と実際の表示を見ていきましょう。
<!-- letter-spacing の指定なし -->
<p>ここにテキストが入ります。</p>
<!-- letter-spacing の指定あり -->
<p class="letter-spacing-px">ここにテキストが入ります。</p>.letter-spacing-px {
letter-spacing: 3px;
}ここにテキストが入ります。
ここにテキストが入ります。
上記の表示のように letter-spacing を指定した方は文字間が広くなっているのがわかります。
emで指定
em で指定したときはフォントサイズを基準にして相対的に文字間が決まります。
em の考え方ですが、1em =「1文字分の高さ」となります。
仮に0.1emで指定した場合は「文字の高さの1/10」の文字間ができるということになります。
それでは指定方法と実際の表示を見ていきましょう。
<!-- letter-spacing の指定なし -->
<p>ここにテキストが入ります。</p>
<!-- letter-spacing の指定あり -->
<p class="letter-spacing-em">ここにテキストが入ります。</p>.letter-spacing-em {
font-size: 16px;
letter-spacing: 0.1em;
}ここにテキストが入ります。
ここにテキストが入ります。
上記の表示のように letter-spacing を指定した方は文字間が広くなっているのがわかります。
今回は font-size: 16px; に対して letter-spacing: 0.1em; を指定しているので、
16px × 0.1em (1/10の大きさ) = 1.6px
となり、1.6px の文字間が指定されていることになります。
このように、em はフォントサイズが変わっても相対的に文字間を調節してくれるので、レスポンシブ対応がとても楽になります。
3.今回のまとめ
letter-spacing とは、テキストの文字間を調節するプロパティです。
letter-spacing を指定するときは主に px と em のどちらかを指定します。
特に em の考え方や使い方を理解すればレスポンシブ対応がとても楽になるので覚えておきましょう。
最後までお読みいただきありがとうございます。