
CSSの役割と読み込み方、書き方について解説
CSSの役割
CSSとは、Cascading Style Sheets の略であり、WebサイトやWebページのスタイルを設定するために使用される言語です。
CSSの準備と読み込み
まずはCSSの準備をしましょう。
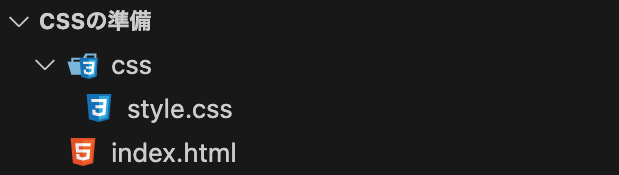
下記の画像のようにCSSのフォルダを作成し、そのフォルダの中にstyle.cssを作成してください。
index.html はCSSのフォルダ外に作成するようにしてください。

CSSのフォルダと style.css を作成したら準備完了です。
上記で作成したCSSをHTMLに読み込ませるため、下記のコードをコピーして index.html に貼り付けてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの読み込み</title>
<!-- ここで「style.css」を読み込みます -->
</head>
<body>
<p>CSSで文字の色を赤色に</p>
</body>
</html>上記のコードを index.html に貼り付けたら、下記のコードをコピーして index.html のheadタグの中に貼り付けてみましょう。
<link rel="stylesheet" href="./css/style.css">貼り付ける場所は8行目になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの読み込み</title>
<!-- この間に「style.css」を読み込みます -->
<link rel="stylesheet" href="./css/style.css">
<!-- この間に「style.css」を読み込みます -->
</head>
<body>
<p>CSSで文字の色を赤色に</p>
</body>
</html>ここまでできたらCSSの準備と読み込みは完了です。
CSSの書き方
それでは style.css にCSSを書いてみましょう。
CSSはセレクタ・プロパティ・バリューを書くことでスタイルが適用されます。
セレクタ { プロパティ: バリュー; }セレクタ・プロパティ・バリューの役割は下記の通りです。
セレクタ : 要素(どこの)を指定
プロパティ : スタイルの種類(何を)を指定
バリュー : プロパティの内容(どうするか)を指定
それでは実際にこの3つを書いてCSSが適用されるかを見ていきましょう。
下記のコードを style.css に貼り付け、表示が下記と同じようになるかを確認してください。
p { color: red; }CSSで文字の色を赤色に
上記のように「CSSで文字の色を赤色に」が赤色の文字で表示されていたらCSSが正しく適用されています。
このようにセレクタ(どこの)、プロパティ(何を)、バリュー(どうするか)を書くことでCSSが適用されます。
今回のまとめ
この記事ではCSSの役割と読み込み、書き方について解説しました。
CSSを読み込ませる流れとセレクタ・プロパティ・バリューの書き方は基本なので忘れないようしましょう。
最後までお読みいただきありがとうございます。