ブログ投稿日時:
ブログ更新日時:

CSSの読み込みと適用について解説
この記事ではCSSを読み込ませて、適用させるまでの流れを解説していきたと思います。
記事の目次はこちらの通りです。
1.
CSSの準備
まずはCSSを読み込ませるための準備をしましょう。
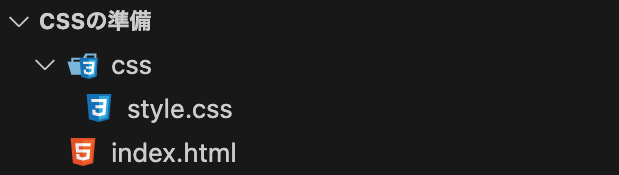
下記の画像のようにCSSのフォルダを作成し、そのフォルダの中に style.css を作成してください。
index.html はCSSのフォルダ外に作成するようにしてください。

上記のようにフォルダとファイルを作成できたら、下記のコードをコピーして index.html に貼り付けてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの読み込み</title>
<!-- この間に「style.css」を読み込みます -->
<!-- この間に「style.css」を読み込みます -->
</head>
<body>
<p>CSSで文字の色を赤色に</p>
</body>
</html>上記のコードを index.html に貼り付けることができたら、CSSを読み込ませるための準備は完了です。
2.
CSSの読み込み
ここからはHTMLにCSSを読み込ませていきたいと思います。
下記のコードをコピーして index.html のheadタグの中 (行数だと8行目) に貼り付けて style.css を読み込ませてみましょう。
<link rel="stylesheet" href="./css/style.css"><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの読み込み</title>
<!-- この間に「style.css」を読み込みます -->
<link rel="stylesheet" href="./css/style.css">
<!-- この間に「style.css」を読み込みます -->
</head>
<body>
<p>CSSで文字の色を赤色に</p>
</body>
</html>上記のようにCSSを読み込ませるコードを8行目に貼り付けたら、CSSの読み込みは完了です。
3.
CSSの適用
最後に style.css にコードを書いてCSSを適用させていきましょう。
下記のコードを style.css に貼り付けて、HTMLの表示が下記と同じようになるか確認してください。
p { color: red; }HTMLの表示
CSSで文字の色を赤色に
上記のようにテキストが赤色で表示されていたら、CSSは正しく適用されています。
4.
今回のまとめ
この記事ではCSSの読み込みと適用について解説しました。
CSSを適用させるためには、下記の流れで進めていきましょう。
- スタイルを適用させたいHTMLファイルとスタイルを書くCSSファイルを作成する
- HTMLのheadタグに読み込ませるCSSファイルを指定する
- CSSファイルにスタイルを書く
この流れで進めていくとCSSが適用されるので、忘れないようにしましょう。
最後までお読みいただきありがとうございます。