ブログ投稿日時:
ブログ更新日時:

レイアウトの基礎であるボックスモデルについて解説
1.
ボックスモデルとは
ボックスモデルとは、HTMLの要素が生成する領域を margin、border、padding、content の4つに分類したものです。
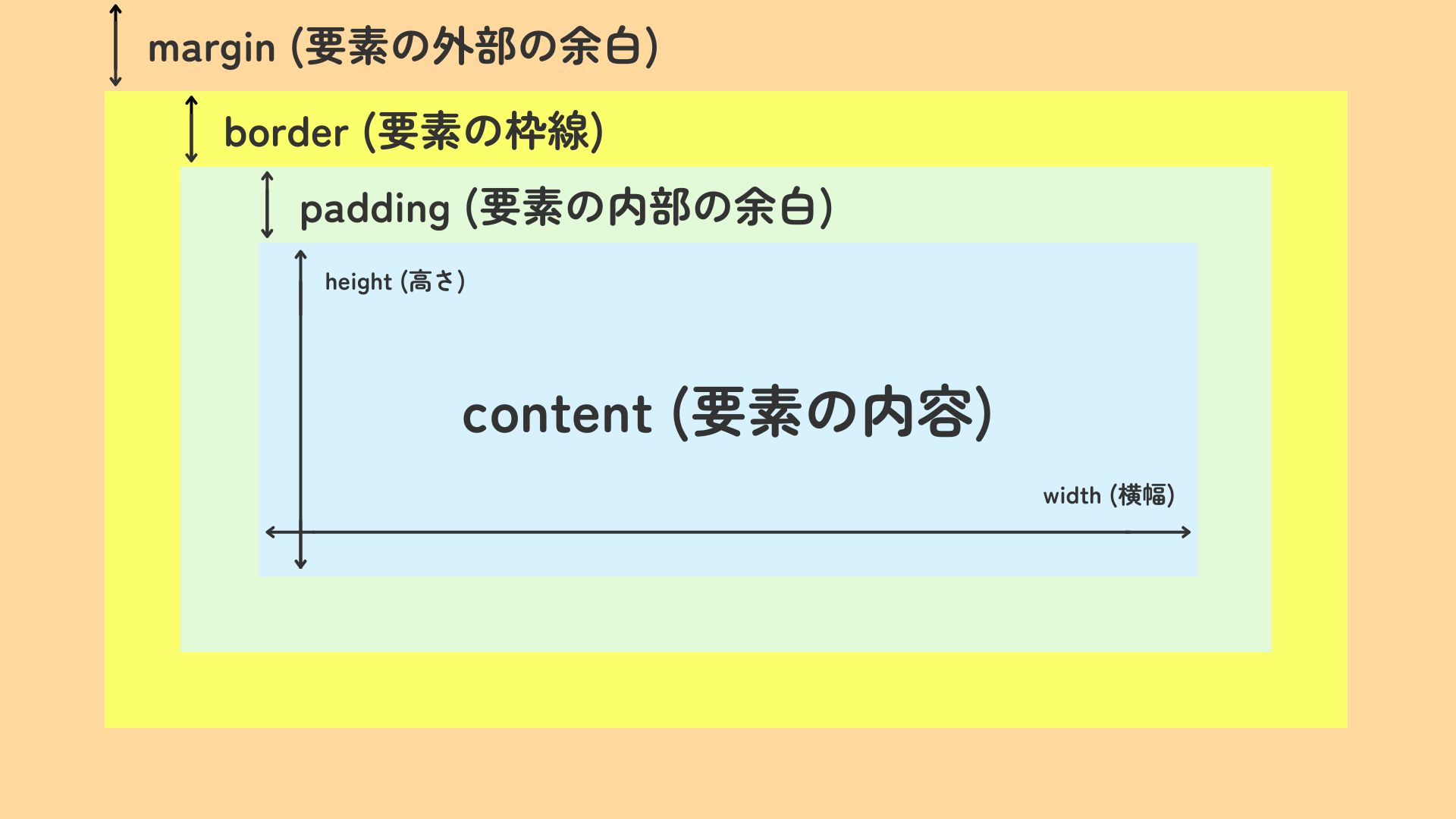
ボックスモデルを図解で表すと下記の画像の通りです。

margin(要素の外部の余白)
要素の外部の余白の領域です。この領域のサイズは margin で指定することができます。
border(要素の枠線)
margin の内側にあって、padding の外側にある領域が枠線です。この領域のサイズは border プロパティで指定することができます。
padding(要素の内部の余白)
要素の内部の余白の領域です。この領域のサイズは padding で指定することができます。
content(要素の内容)
テキストや画像など、HTMLで書かれている内容が表示される領域です。
横幅を指定するときは widht を使い、高さを指定するときは height を使います。
2.
今回のまとめ
この記事ではボックスモデルについて解説しました。
ボックスモデルとは、HTMLの要素が生成する領域を4つの領域に分類したものです。
特に margin と padding はややこしかったりするので、忘れてしまった場合はこのブログを見にきてください。
最後までお読みいただきありがとうございました。