ブログ投稿日時:
ブログ更新日時:

id属性やclass属性を使ってCSSを適用させよう
1.
id属性とは
id属性とは、特定の箇所にCSSを適用するために使用する属性です。
id属性は同じページ内に1つしか使用できないというルールがあります。
2.
id属性を使ってCSSを適用させる方法
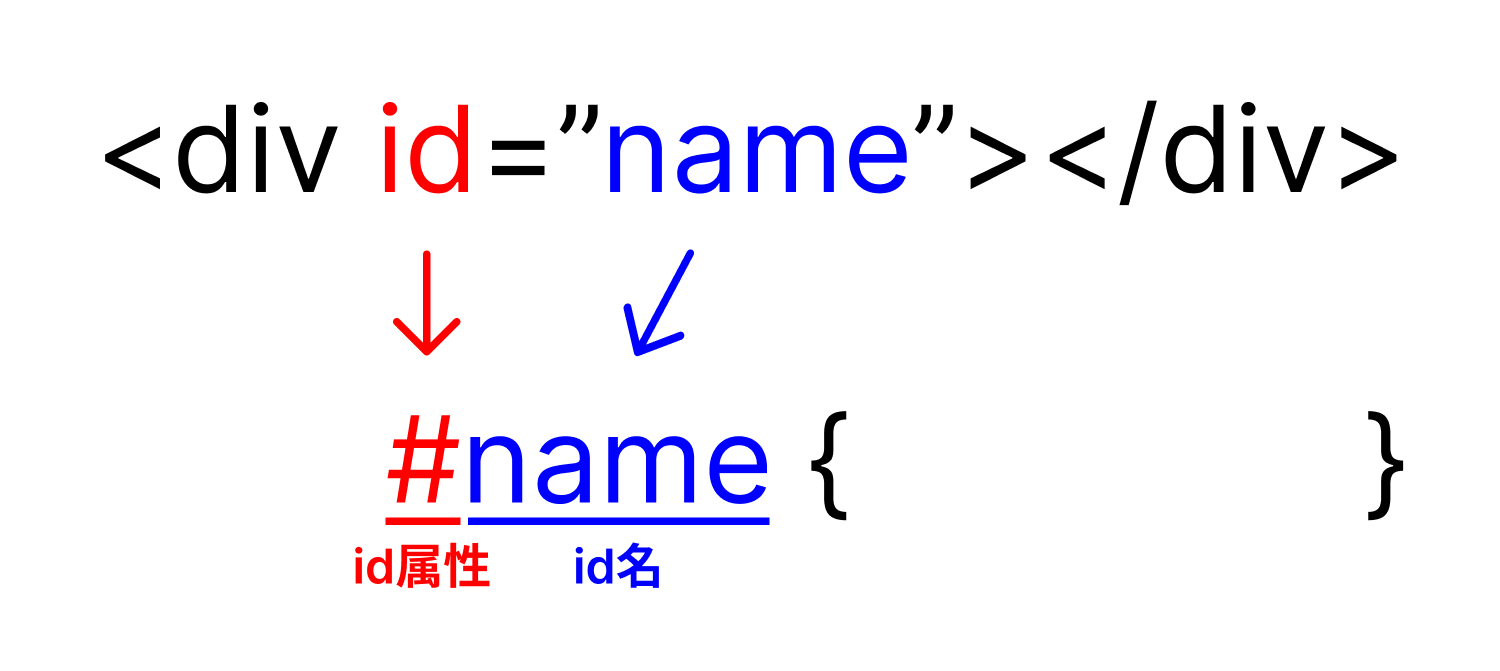
id属性を使ってCSSを適用させるには、下記の画像のように id属性 を # で書いてあげる必要があります。
id名については同じものを書いてください。

それでは、id属性を使ってCSSを適用させる方法と表示の方を確認していきましょう。
<div id="text-red">id属性を使ってCSSを適用させます。</div>#text-red {
color: red;
}HTMLとCSSの表示
id属性を使ってCSSを適用させます。
上記のようにid属性を使ってCSSを適用させるには
# を使ってid名を書くことで、CSSを適用させることができます。
3.
class属性とは
class属性とは、特定の箇所にCSSを適用するために使用する属性です。
id属性と違って、class属性は同じページ内で何回も使用することができます。
そのため、CSSを再利用するのに向いています。
4.
class属性を使ってCSSを適用させる方法
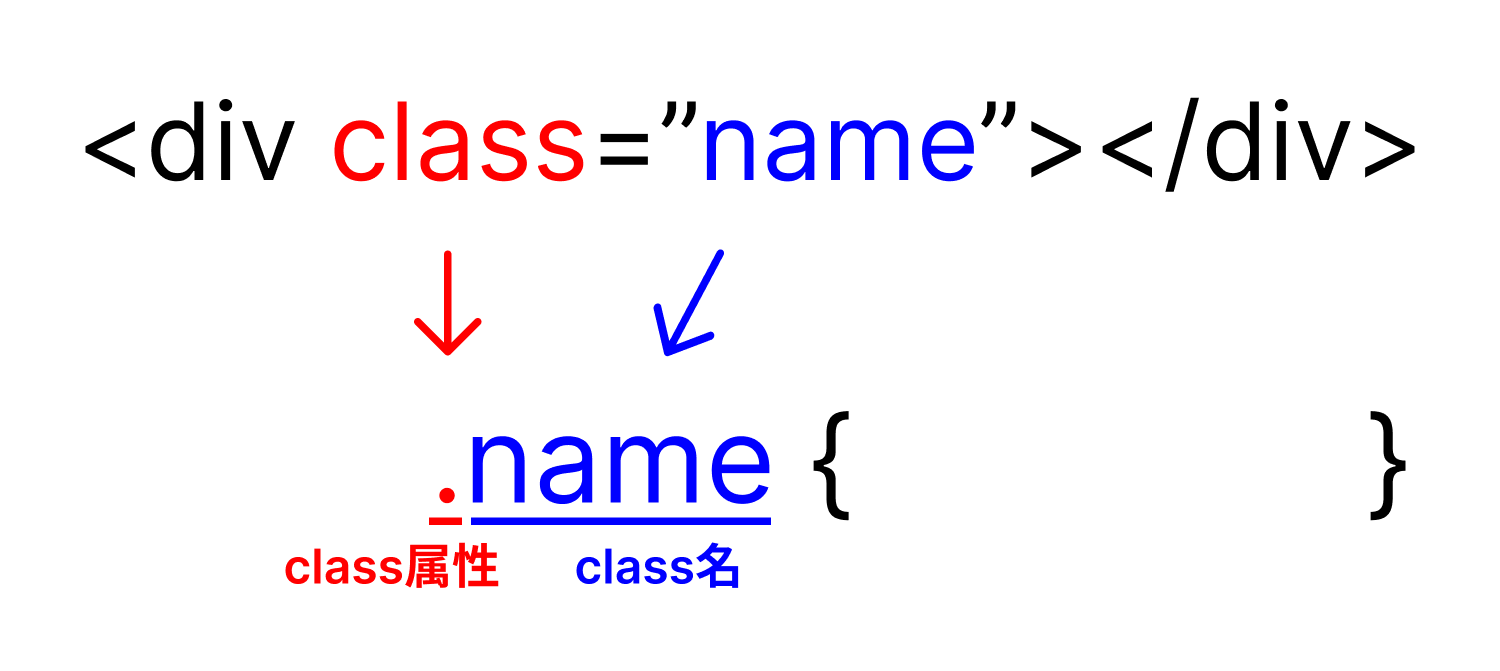
class属性を使ってCSSを適用させるには、下記の画像のように class属性 を . で書いてあげる必要があります。
class名については同じものを書いてください。

それでは、class属性を使ってCSSを適用させる方法と表示の方を確認していきましょう。
<div class="text-red">class属性を使ってCSSを適用させます。</div>.text-red {
color: red;
}HTMLとCSSの表示
class属性を使ってCSSを適用させます。
上記のようにclass属性を使ってCSSを適用させるには
. を使ってclass名を書くことで、CSSを適用させることができます。
5.
今回のまとめ
この記事ではid属性やclass属性を使ってCSSを適用させる方法について解説しました。
押さえておきたいポイントは下記の2つです。
- id属性は同じページ内に1つしか使用できない
- class属性は同じページ内で何回も使用することができる
それぞれの属性を理解して使い分けていきましょう。
最後までお読みいただきありがとうございます。