
インライン要素、ブロック要素、インラインブロック要素についてと違い
この記事で学べること
この記事ではインライン要素、ブロック要素、インラインブロック要素について解説しています。
各要素の特徴や違いについて学んでいきましょう。
インライン要素について
インライン要素はブロック要素の中 (一部として) で用いられる要素です。
インライン要素は主に文章の一部として扱われます。教科書に引いてあるラインマーカーなどに近いイメージです。
インライン要素の主な特徴は下記の通りです。
・ 要素が横に並ぶ
・ 幅と高さが指定できない
・ 上下の余白が調整できない (※左右の余白は調整可能)
インライン要素の主なタグは下記の通りです。
spanタグ、aタグ、imgタグ、brタグ、strongタグ、bタグ、subタグ、supタグ など
ブロック要素について
ブロック要素は情報のかたまりやコンテンツをまとめるための要素です。
ブロック要素の主な特徴は下記の通りです。
・ 要素が縦に並ぶ
・ 幅と高さを指定できる
・ 余白を自由に調整できる
ブロック要素の主なタグは下記の通りです。
divタグ、pタグ、h1~h6タグ、ulタグ、olタグ、liタグ、dlタグ、dtタグ、ddタグ など
インラインブロック要素について
インラインブロック要素は、ブロック要素とインライン要素の中間の要素です。
インラインブロック要素の主な特徴は下記の通りです。
・ 要素が横に並ぶ
・ 幅と高さが指定できる
・ 余白を自由に調整できる
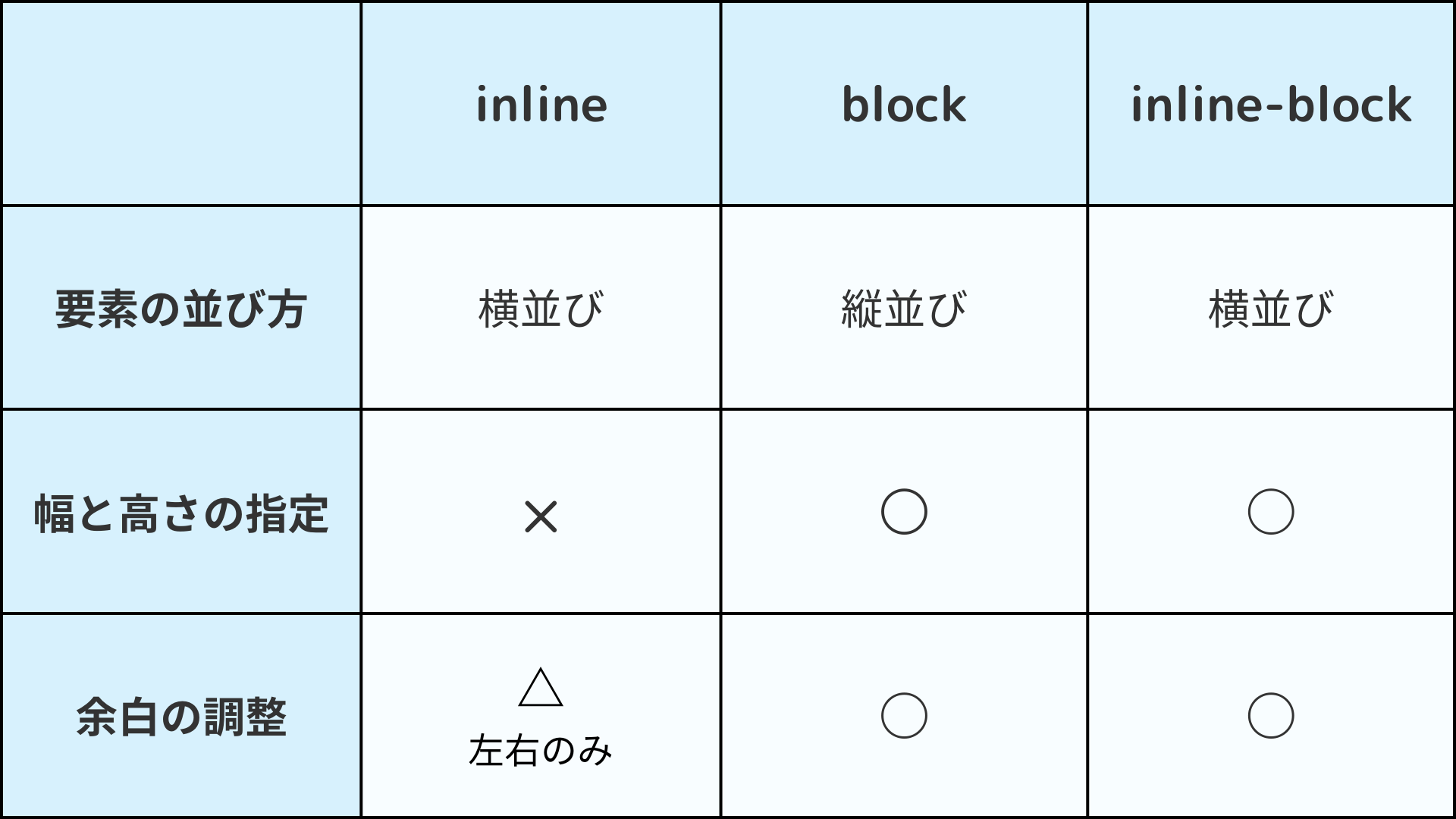
それぞれの要素の違い
ここまでインライン要素、ブロック要素、インラインブロック要素について見てきました。
各要素の特徴と違いを見比べてみましょう。

各要素の特徴と違いを理解して使い分けていきましょう。
今回のまとめ
この記事ではインライン要素、ブロック要素、インラインブロック要素について解説しました。
インライン要素はブロック要素の中 (一部として) で用いられる要素です。
ブロック要素は情報のかたまりやコンテンツをまとめるための要素です。
インラインブロック要素は、ブロック要素とインライン要素の中間の要素です。
各要素の特徴と違いを理解して使い分けれるようにしていきましょう。
最後までお読みいただきありがとうございます。