
テキストの行間を調節するline-heightについて解説
1.line-heightとは
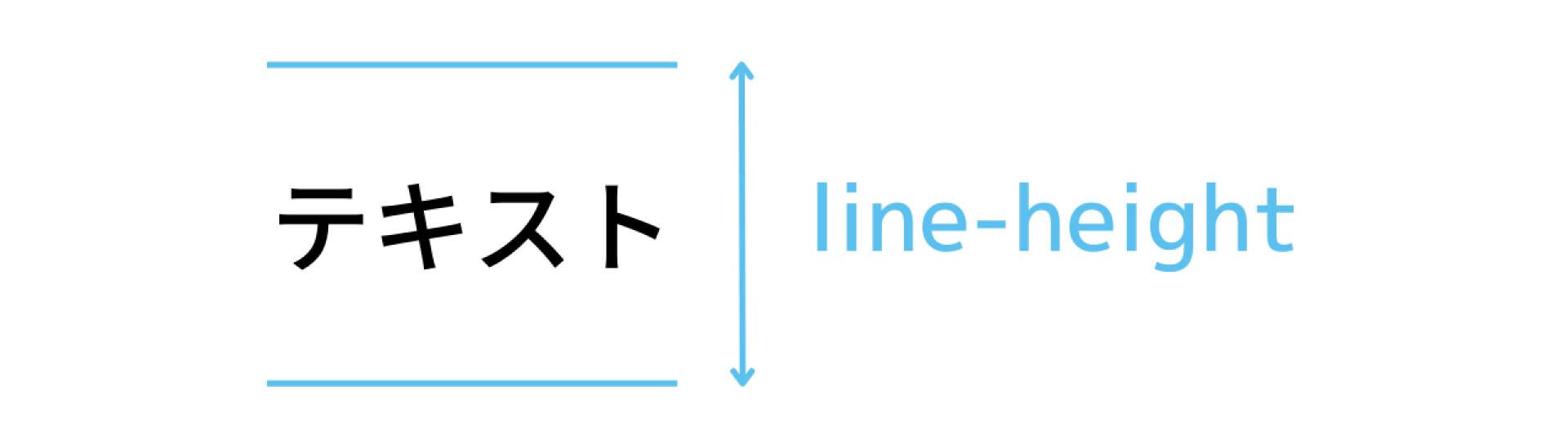
line-height とは、テキストの行間を調節するプロパティです。
下記の画像の通り、水色の部分が line-height の範囲になっています。

2.line-height の指定方法
line-height を指定するときは主に数値+単位、数値のどちらかを使って指定します。
それでは、指定方法を細かく見ていきましょう。
数値+単位で指定
「数値+単位」のうちの「単位」については px などのことを表しています。
line-height を数値+単位で指定する方法と表示は下記の通りです。
<p>テキスト</p>p {
font-size: 20px;
line-height: 30px;
}テキスト
上記のように line-height の指定は簡単ですが、重要なのは行間の余白を知っておくことなので、
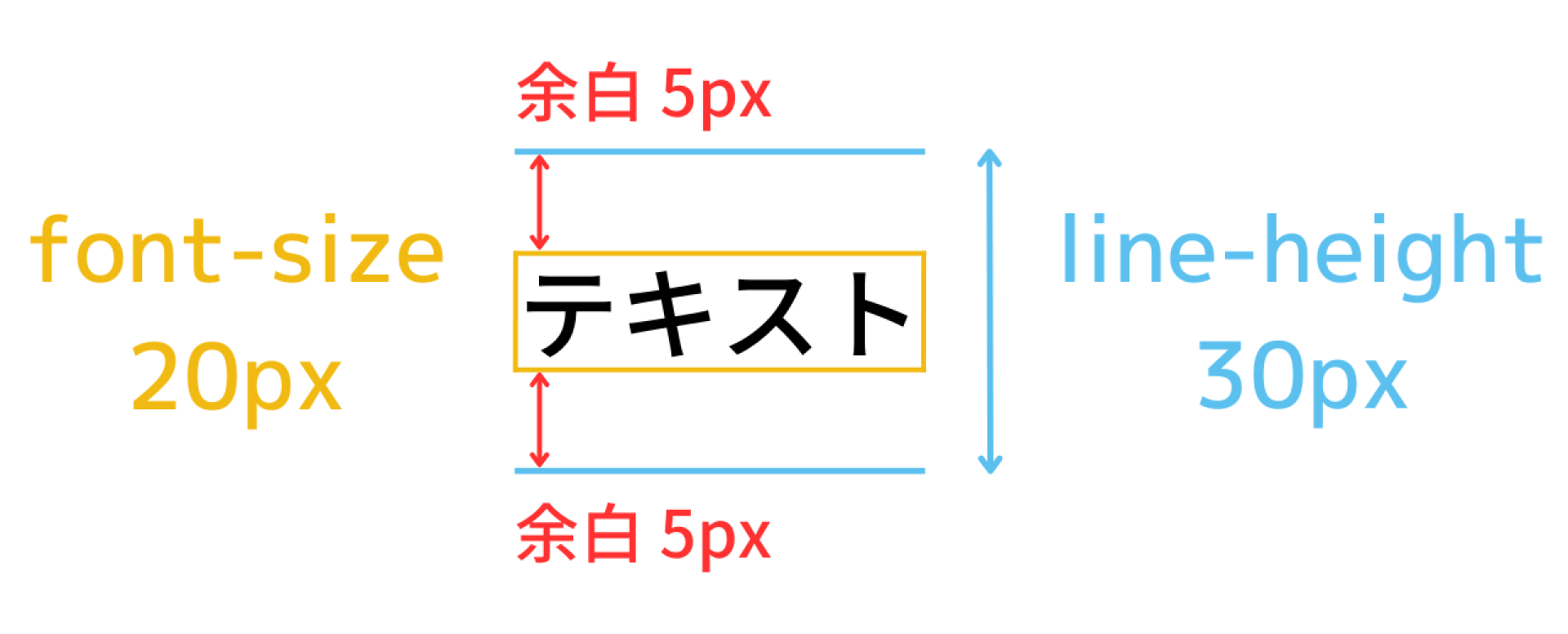
下記の画像で余白部分を確認していきましょう。

今回は font-size が20px、line-height が30pxで指定されているため、上下に5pxずつ余白ができることがわかります。
このように line-height が font-size より大きいときは余白ができることを覚えておきましょう。
数値で指定
数値の指定では「フォントサイズ × 数値」で line-height の高さが決まります。
line-height を数値で指定する方法と表示は下記の通りです。
<p>テキスト</p>p {
font-size: 20px;
line-height: 1.8;
}テキスト
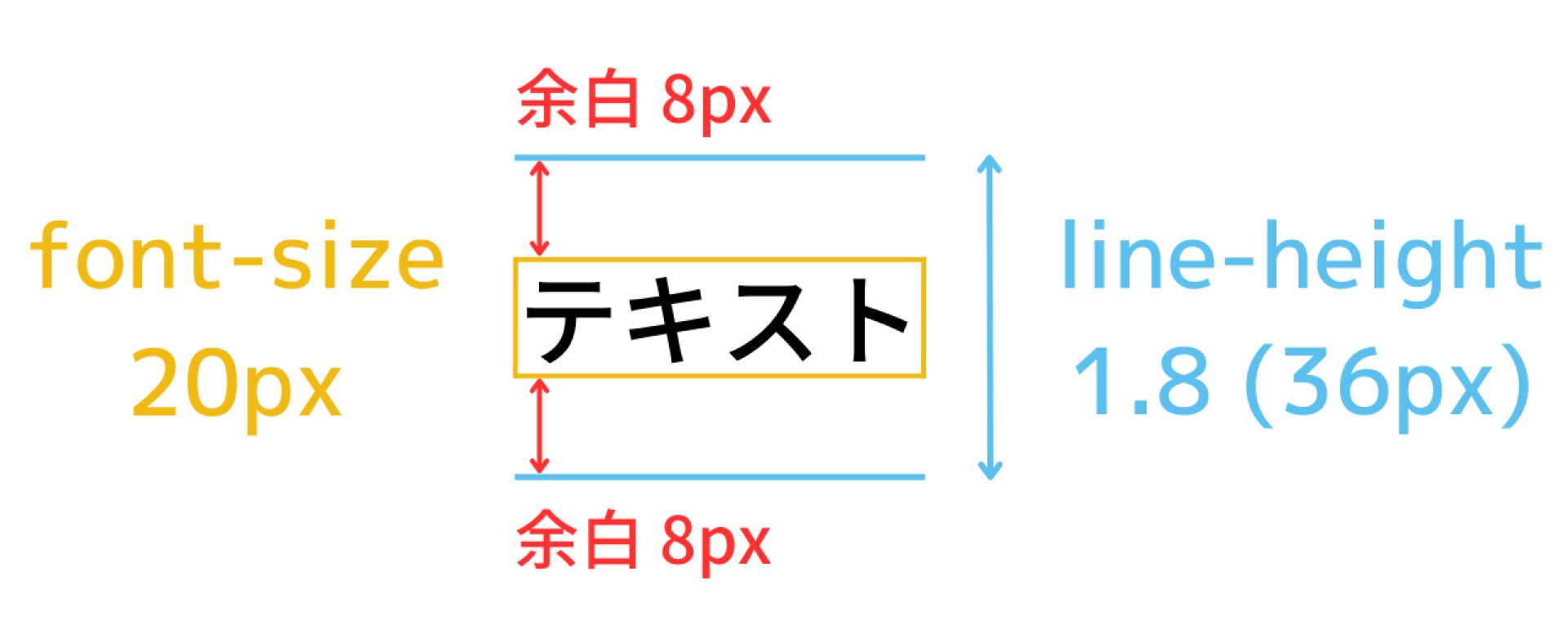
先ほどと同じように line-height の指定は簡単ですが、こちらについても下記の画像で余白部分を確認していきましょう。

今回は line-height が1.8で指定されているため、計算式で表すと
font-size (20px) × line-heightの数値 (1.8) = line-height (36px)
となり、上下に8pxずつ余白ができることがわかります。
このように line-height を数値で指定した場合は「フォントサイズ × 数値」で高さが決まります。
そのため、数値が1より大きいときは余白ができることを覚えておきましょう。
3.テキストが複数行のときの表示
複数行のテキストに対して line-height を指定したときと指定しないときの表示を確認していきたいと思います。
line-height を指定したときの表示
今回は line-height: 2; で指定したときの表示を見ていきましょう。
<p>テキストが複数行になったときの表示です。</p>
<p>line-heightを指定すると行間にスペースができます。</p>p {
font-size: 16px;
line-height: 2;
}テキストが複数行になったときの表示です。
line-heightを指定すると行間にスペースができます。
上記のように line-height を指定すると行間に程よいスペースがあるので見やすい表示になります。
line-height を指定しないときの表示
今回は line-height を指定しないときの見栄えを見ていきましょう。
<p>テキストが複数行になったときの表示です。</p>
<p>line-heightを指定しないと窮屈そうに見えます。</p>p {
font-size: 16px;
}テキストが複数行になったときの表示です。
line-heightを指定しないと窮屈そうに見えます。
上記のように line-height を指定しないと行間にスペースがないため窮屈な表示になります。
これだとテキストは読みづらいので、line-height は表示した方が良さそうですね。
4.まとめ
line-height とは、テキストの行間を調節するプロパティです。
line-height を指定するときは主に数値+単位、数値のどちらかを使って指定します。
line-height を指定するとテキストは読みやすくなるので、指定を忘れないようにしましょう。
最後までお読みいただきありがとうございます。